Viewport в Edge
Здесь описывается устаревшая технология, которая была реализована только в браузерах Opera и IE. Так как их разработчики отказались от своих движков, в современных браузерах технология не поддерживается, и была удалена из стандарта. Заметку оставлю для истории.
Для нормального отображения сайтов на узких экранах мобильников верстальщик добавляет в
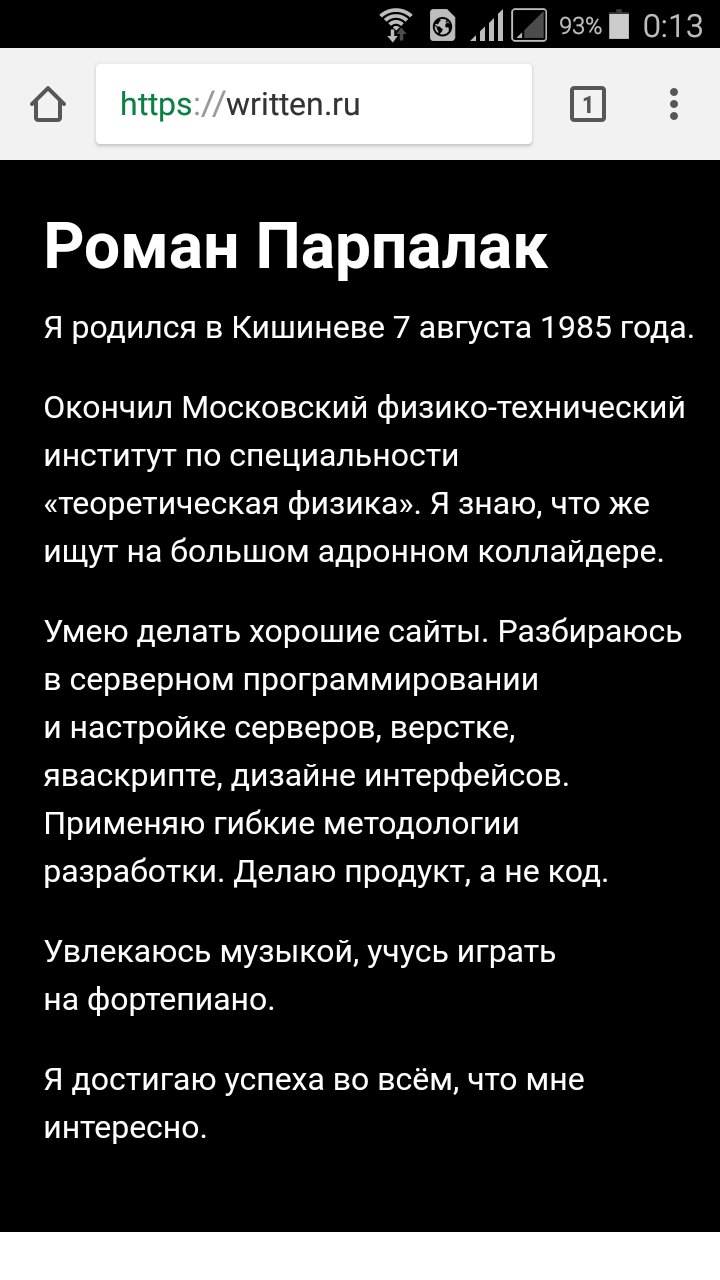
<meta name="viewport" content="width=device-width, initial-scale=1">Например, вот скриншот моего сайта:

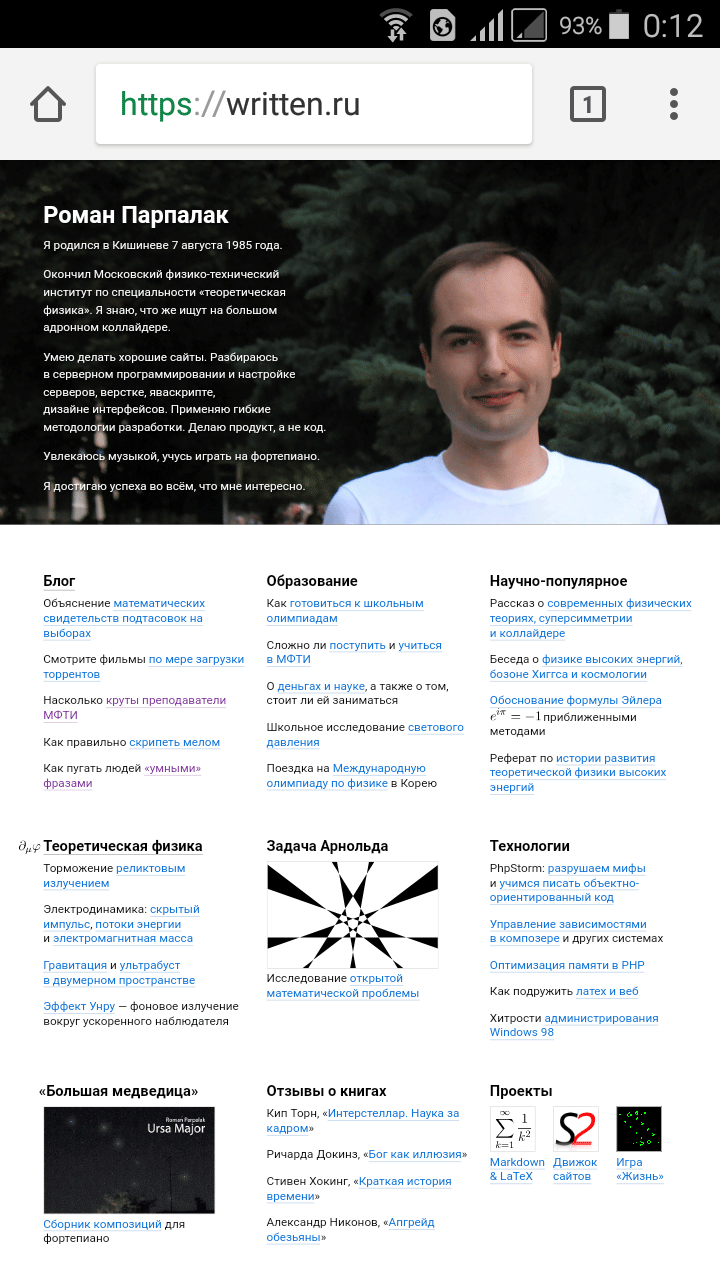
Если этого не сделать, на странице всё будет слишком мелким, а при увеличении масштаба появляется неудобная горизонтальная прокрутка:

Десять лет назад, во время появления айфона, мелкие элементы и горизонтальная прокрутка были обычной практикой в мобильных браузерах. Иначе сайты разваливались. Тогда никто не заботился о посетителях с мобильников.
Для айфона в Эпле придумали
Микрософт избрал свой путь и поддерживает специальное
Каждый раз, когда вы добавляете
@viewport {
width: device-width;
}
@-ms-viewport {
width: device-width;
}Доля пользователей Edge близка к нулю, но такие люди есть :) Так почему бы парой строк кода не сделать им приятно? И к стандартному способу управления размером видимой области ваш сайт будет готов.
Комментарии
Оставьте свой комментарий