Редизайн Вебпланеты
Несколько дней назад на Вебпланете сменился дизайн. Честно признаюсь, логотип мне понравился. Хороший такой, приятный во всех отношениях логотип. Но всё остальное… Больше всего убивают ссылки, у которых осталось только подчеркивание. И при наведении мышки они никак не реагируют. Многочисленные рамки и разделители только подчеркивают беспомощность дизайнера, который никак от них не может освободиться.
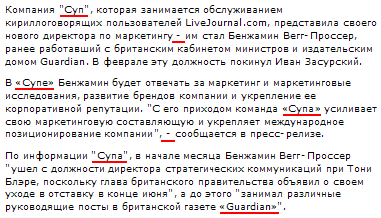
Недостатков в новом дизайне много, и говорить о них можно долго. Но сейчас я бы хотел остановиться на типографике. К сожалению, и после установки нового движка, и после редизайна ситуация с ней не улучшилась. Возьмем для определенности

Бегло взглянув на страничку, можно предположить, что знак дюйма " используется вместо
Вместо правильного тире (—) на странице стоят дефисы
При помощи небольшого скрипта от подобных проблем можно избавиться навсегда. Взять, например, кавычкер Димы Смирнова (пользуясь случаем, хочу выразить ему свою благодарность за кавычкер).
Стоит отметить, что этот скриншот был сделан до редизайна. Но с тех пор ничего не изменилось.
Ссылки по теме: Ководство, § 62. Экранная типографика.
PS. Поскольку зашла речь о Вебпланете, скажу, что их (и их главреда) «нету» меня тоже убивает.
16.06.2007 добавлено: ссылки на Вебпланете теперь


Оставьте свой комментарий