О новой Ленте.ру и об одном из признаков дилетантского веб-дизайна
21 января 2013 года, 23:20
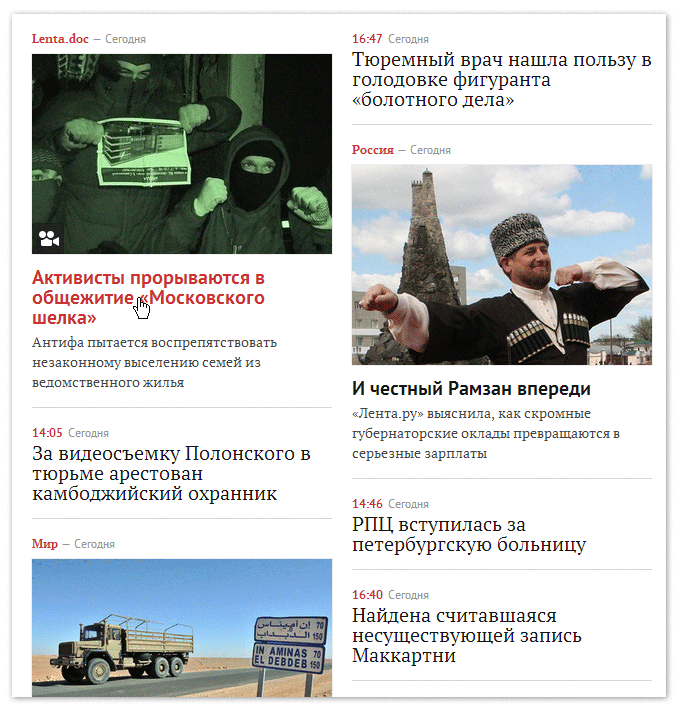
На примере нового дизайна Ленты.ру я покажу один из признаков, выдающих дилетантов в

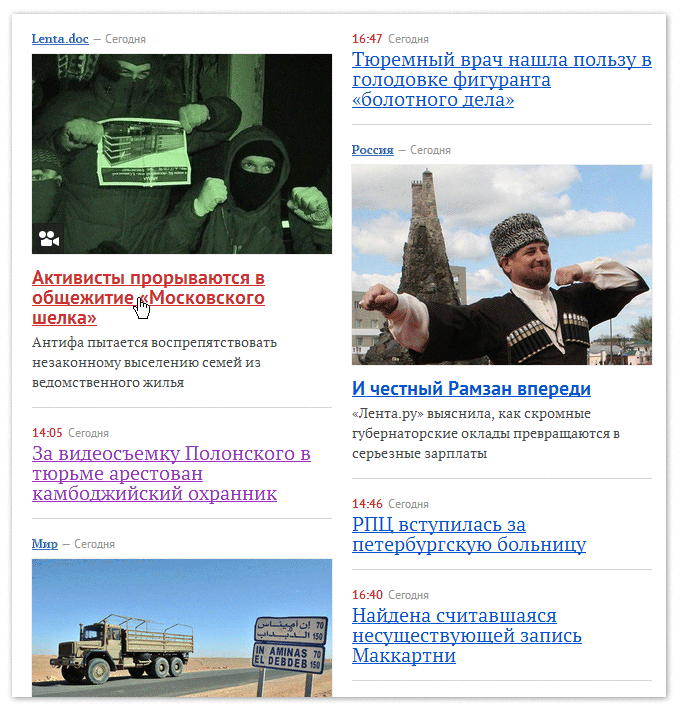
Как только вы увидите черные неподчеркнутые ссылки, знайте: вы смотрите на непрофессиональную работу. С правильными синими подчеркнутыми ссылками, которые становятся фиолетовыми после посещения, сайт сразу же преображается:

На такие ссылки не только приятно смотреть, с ними удобно ориентироваться и передвигаться по сайту. Дорогая редакция, верните, пожалуйста, человеческие ссылки!
Добавлено: А вот и
Смотрите также:
Вслед за старой Лентой-ру




Комментарии
Про подчеркивание ссылок полезно прочитать это обсуждение:
Я могу понять когда картинки и анимация загружается с ощутимой задержкой, но чтобы текстое ссылки в меню загружались долго, это нужно постараться :)
И ещё, разработчики сайта Лента.ру забыли оптимизировать ширину страницы под стандарт 1024px. Лично для меня это тоже важный показатель дилетанства.
В идеале шрифты загружаются один раз и кешируются. Тем не менее, я стараюсь не использовать
Кстати, тот шрифт на Лента.ру практически ни чем отличается от
Лучше бы разработчики Лента.ру использовали системные шрифты, они почти не отличаются от используемых
Оставьте свой комментарий