SiteX
Несколько недель назад я закончил работу над движком сайта SiteX, на котором сейчас работает written.ru. Текущая версия — 0.91. Для тех, кто хочет узнать, что такое SiteX и с чем его едят, я написал небольшой обзор движка.
CMS SiteX — это движок и система редактирования сайта. По сути, она объединяет в себе два различных (хоть и тесно связанных) движка: движок
Краткое описание движка
Движок
Элементы
Структурная единица в блоге — запись (пост). Помимо естественной для блога временной навигации, организована навигация с использованием ключевых слов. Каждая запись отмечается одним или несколькими ключевыми словами. Ключевым словам можно давать описание. Оно будет отображаться на странице этого ключевого слова вместе со всеми связанными записями.
Имеется RSS для статей и для записей в блоге. Записи из блога можно выборочно экспортировать в дневник на LiveJournal.com.
Посетители сайта могут оставлять комментарии к статьям и записям. Система комментариев допускает настройку в достаточно широких пределах.
Система редактирования
Система редактирования (административный интерфейс) использует технологию Ajax и обладает богатой функциональностью. В ней после небольших модификаций были использованы следующие разработки:
—
— сортировка таблиц на JavaScript Александра Шуркаева (удобная штука, кстати);
— всплывающие подсказки оттуда же;
— иконки Silk Icons.
В данной реализации по умолчанию основным редактором является редактор
Административный интерфейс образован несколькими закладками, на каждой из которых сгруппированы элементы управления с близкой функциональностью. Содержимое некоторых закладок приведено на скриншотах.
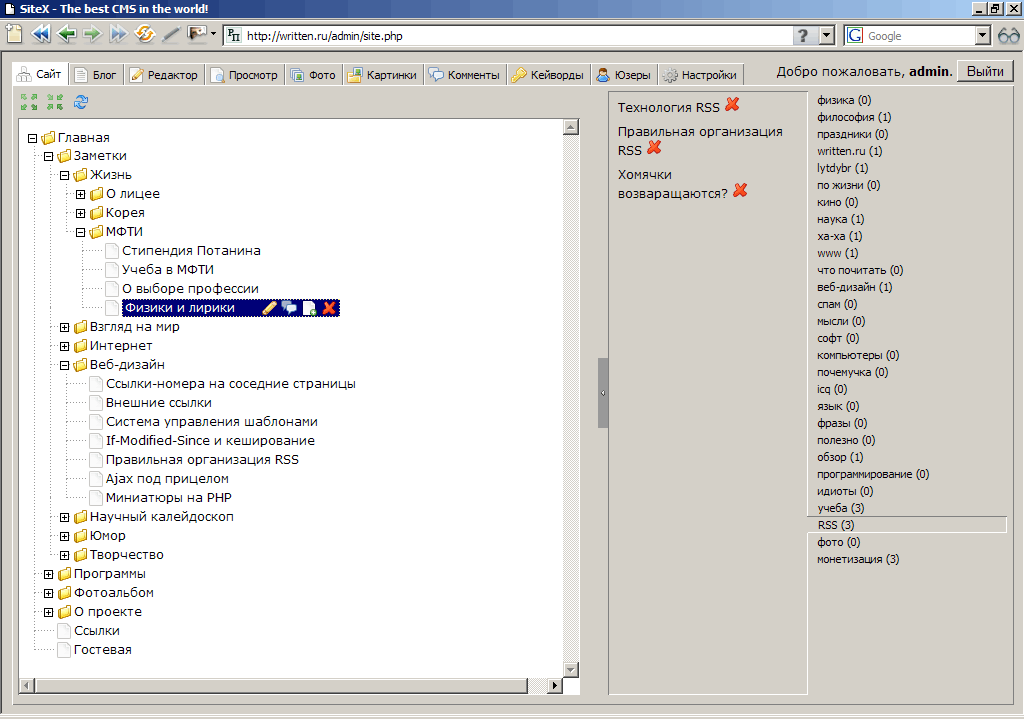
Управление статьями на сайте. Перетаскивание (drag and drop) — изменение структуры, щелчок — переименование, двойной щелчок — открывает статью для просмотра.

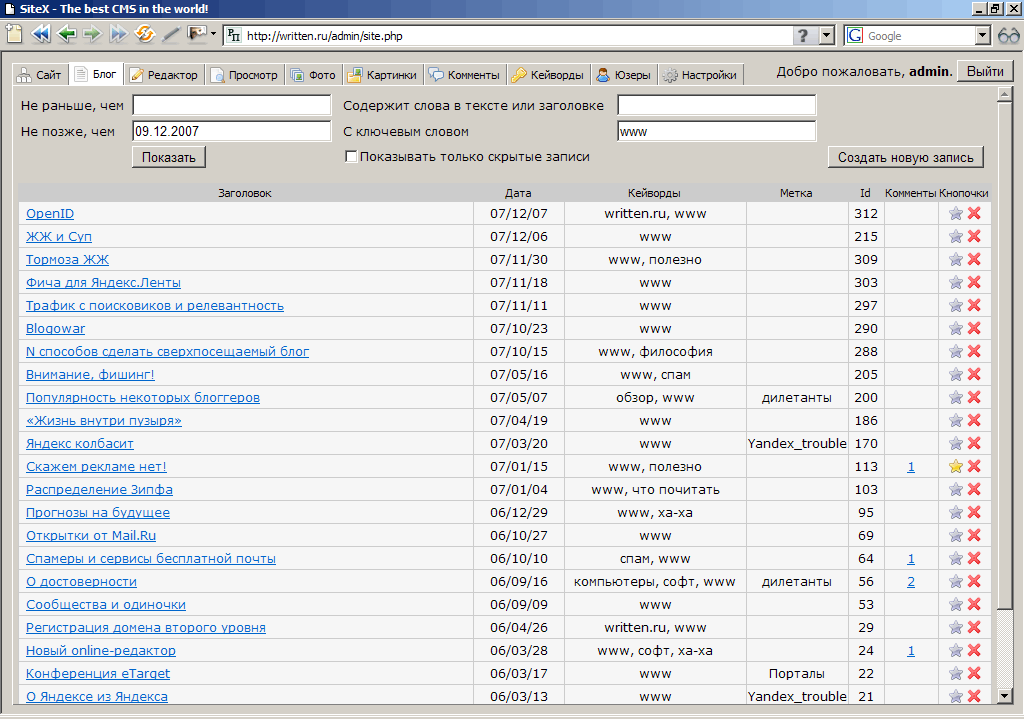
Управление записями в блоге. Поиск записей по критериям, сортировка результатов по дате/названию/количеству комментариев, выбор записи для редактирования.

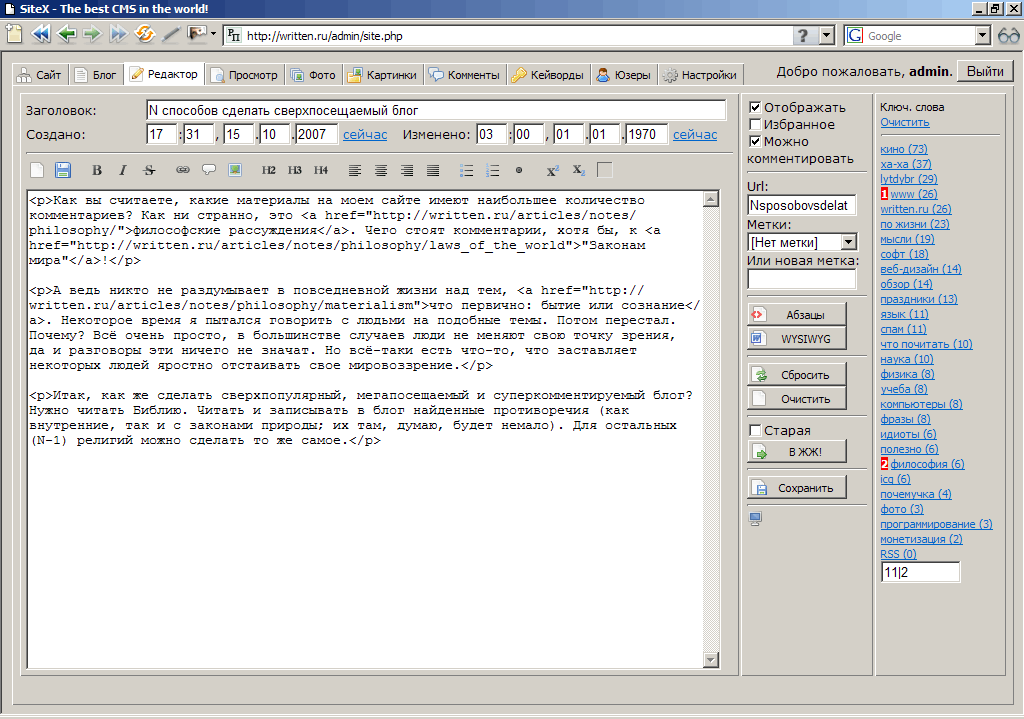
Редактор записей в блоге (основной режим — HTML).

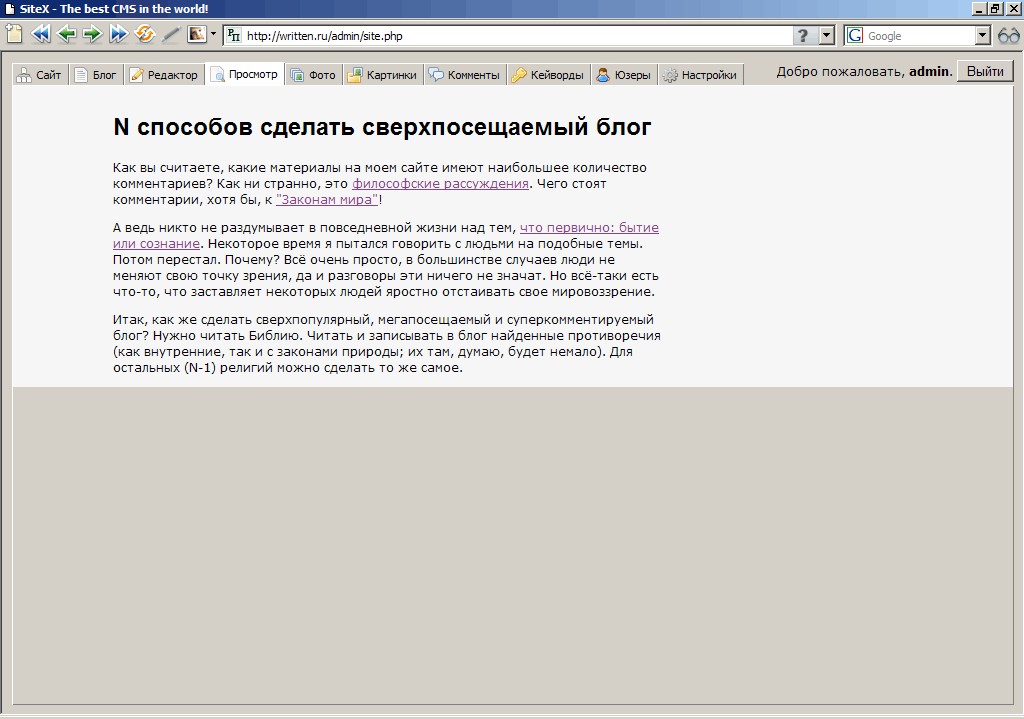
Предварительный просмотр редактируемой записи. Показывает, как будет выглядеть заметка.

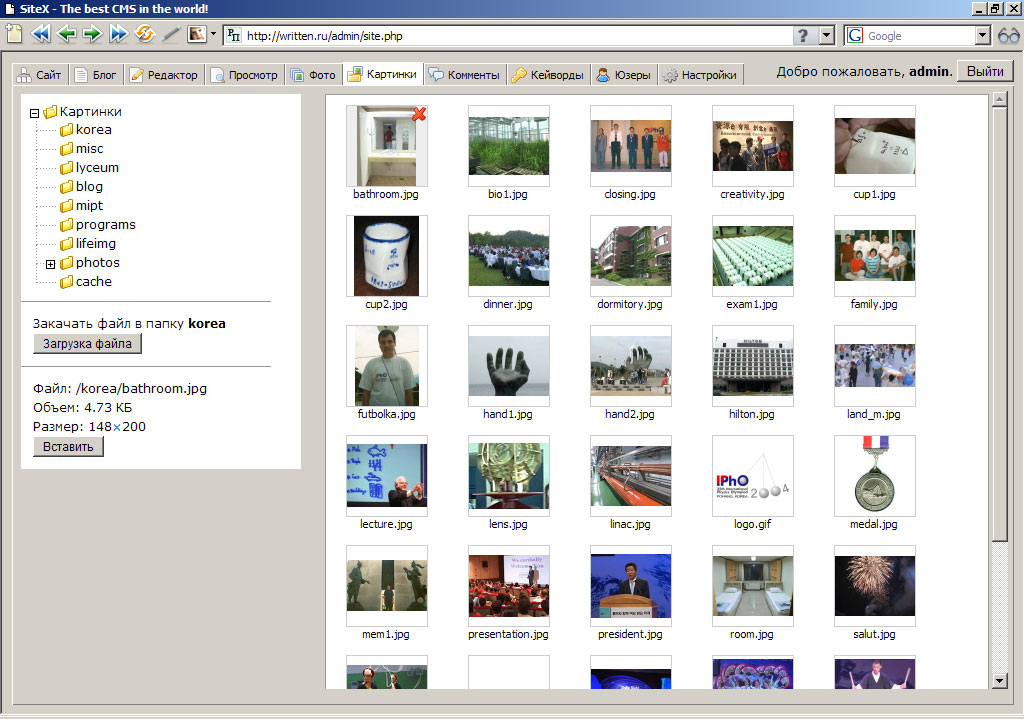
Менеджер картинок. Работает перетаскивание, переименование, загрузка файлов.

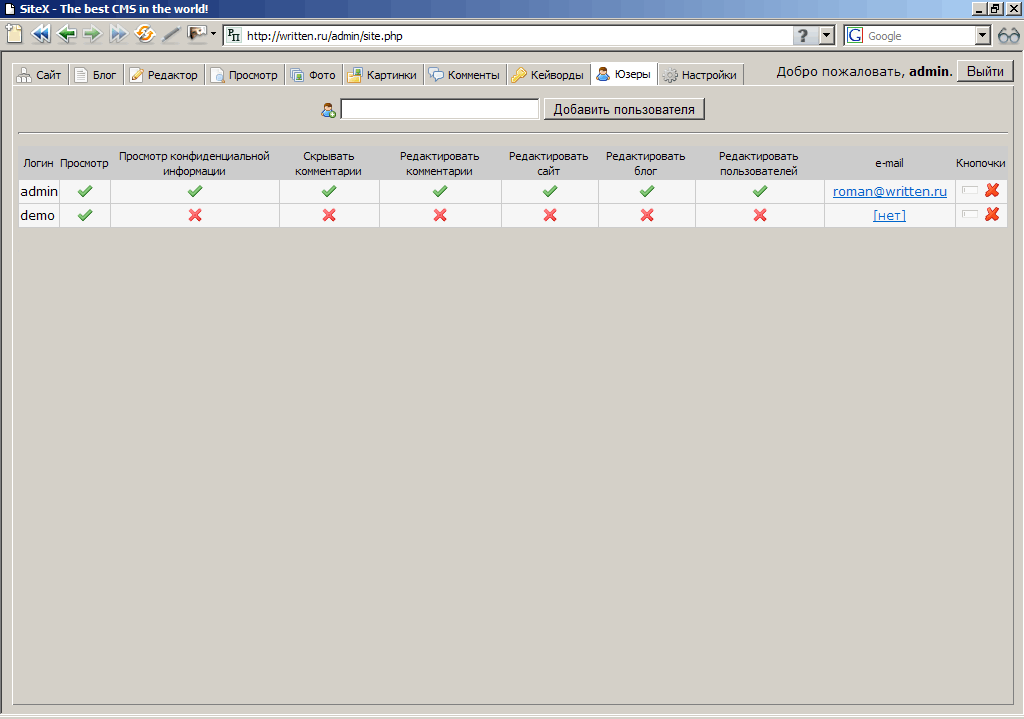
Список пользователей, имеющих доступ к системе редактирования. Администратор может указывать, какой пользователь какими правами обладает. Так назначаются модераторы, главные модераторы и т. д.

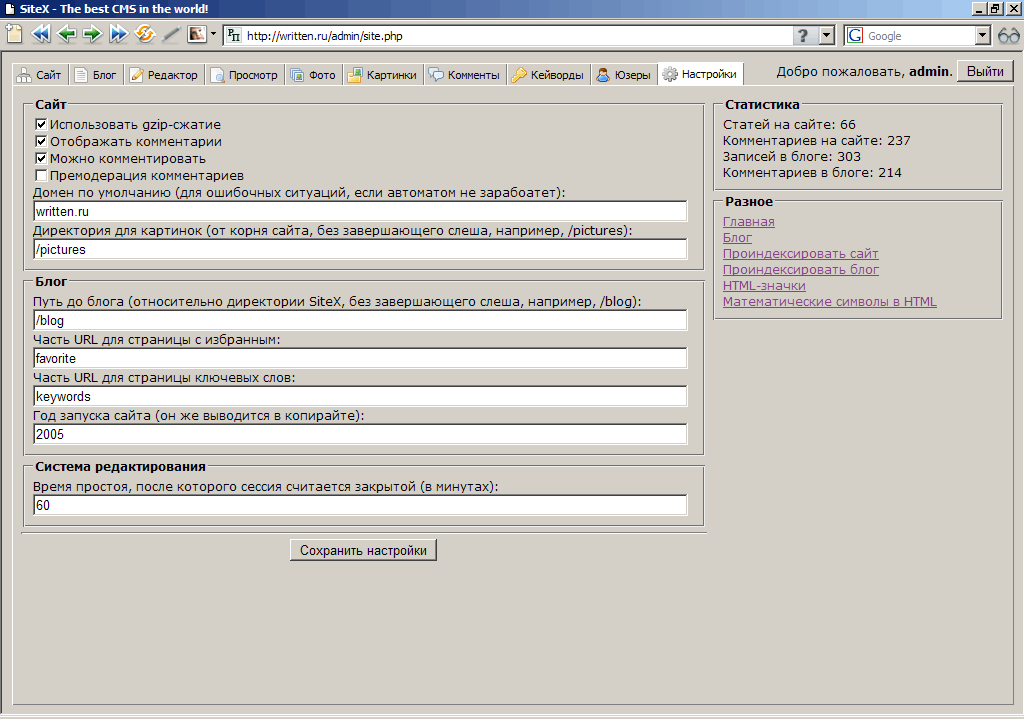
Страница настроек.

Особенности
Узкое место системы — шаблоны. Попытка реализовать универсальный шаблонизатор привела бы к излишней громоздкости. Поэтому в текущей версии движка идея шаблонов хорошо работает только для наиболее универсальных элементов, таких, как заголовок и текст страницы, навигация. Специальные возможности (такие, как последние комментарии на главной странице written.ru) должны в каждом случае реализовываться отдельно, в соответствии с требованиями к проекту.
Движок написан на PHP и требует для работы MySQL версии не ниже 4.1, весьма желательно наличие mod_rewrite.
Движок SiteX бесплатно распространяться не будет. Массовое платное распространение сейчас тоже не планируется. Однако желающие иметь сайт, работающий на SiteX, могут обращаться ко мне, я готов выслушать ваши предложения.
На систему редактирования можно посмотреть в
Комментарии можно оставлять здесь.

Оставьте свой комментарий