дизайн
Единица на семисегментных индикаторах
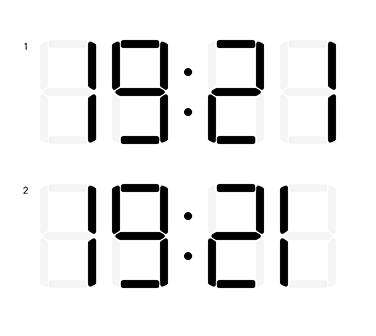
Илья Бирман написал о расстоянии между единицей и другими символами при отображении цифр семисегментным индикатором. Из двух вариантов ниже он предлагает второй:

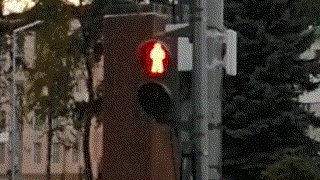
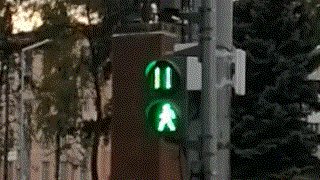
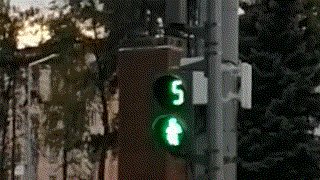
Также он пишет, что этот прием не применяется в часах и светофорах. Но вот гифка с кишиневским светофором, который отображает число 11 именно так:

Мне, кстати, такое отображение не нравится.
Логотип Медузы и энергия
Интервью с Григорием Кравченко, автором логотипа Медузы. Извините, не могу не процитировать:
«Медуза» делалась с колоссальной энергией. Тебе сузили пространство, ты весь напрягся, и эта кинетическая энергия должна распрямиться и на максимуме сделатьчто-то очень быстрое, агрессивное. Это злость, но она в итоге позитивная, не вредная. Тебе нужно отреагировать, у тебячто-то отобрали — и ты хочешь сделать новое.
Тут всё хорошо, но когда сужают пространство и ты напрягаешься, накапливается потенциальная энергия, а не кинетическая.
Понятие формата в дизайне интерфейсов — В кресле препода №5
Когда формулировал, почему моим словам стоит доверять, осознал, что у меня уже почти 13 лет опыта в коммерческой
00:11 Почему моим словам стоит доверять: 13 лет опыта
00:42 Собирался рассказать о понятии формата давно
01:11 Для затравки: чем плохи выпадайки в вебе, пример личного кабинета
03:28 Понятие формата
04:56 Пример 1: формат веба и формат окон настройки старых операционных систем (сравнение из старой статьи на хабре)
08:03 Комментарий к статье, обращающийся к понятию формата
10:42 OS/2 умер
12:09 Окно настройки — почему такое? Ограничение 1: физический размер экранов
14:24 Ограничение 2: размер видеопамяти
15:26 Ограничение 3: частота обновления
18:53 Ограничение 4: работа без драйверов
19:54 640*480 — естественное ограничение в конце
20:58 Особенности формата веба
22:47 Сравнивать надо функциональность
25:28 Бессмысленность претензий к вебу
26:52 Эволюция интерфейса настройки Windows
32:28 Пример 2: Одностраничные приложения
33:54 Админка моего движка как пример одностраничного приложения
37:25 Как бы сейчас спроектировал интерфейс админки
41:42 Обсуждаем извлеченные уроки и дизайн выпадайки из личного кабинета
46:17 Итог
Мастер-класс о шрифтах
На хабре огромная статья про шрифты — расшифровка выступления Алексея Каптерева. После статьи есть видео. Он системно изложил историю развития шрифтов. Очень интересно и познавательно. Неплохой справочный материал для периодического возвращения.
Новые схемы метро
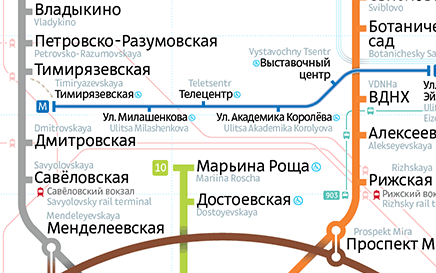
Неделю назад хотел поделиться наблюдениями о новых схемах метро: Ильи Бирмана и Студии Лебедева, попавших в финал конкурса. Но не поделился, и правильно сделал, потому что за неделю между Людвигом и Ильей развернулась настоящая битва! Лучше всего прочитать их собственные рассказы.
На схеме Студии сохранился принцип обозначения пересадок между тремя станциями при помощи колец, напоминающих логотип Убунты. А Илья свою схему переделал заново, и его принцип — станции с одинаковым названием и переходы между ними обозначать одним кружком — оказывается содержательным.
Мне, конечно, нравятся железнодорожные пути и станции электричек на схеме Лебедева.

Но объективно у Бирмана больше интересных дизайнерских находок, из которых самая очевидная — отказ от координатной сетки и обозначение стрелкой той части схемы, в которой расположена станция.

Если можно так выразиться, количественно студийная схема впереди, но качественно схема Ильи лучше, и я на его стороне. Думаю, что на его схему в крупном варианте можно будет добавить и железные дороги, и шоссе, и парковые зоны.
Шрифт в математических формулах
В дополнение к сегодняшнему
Линч
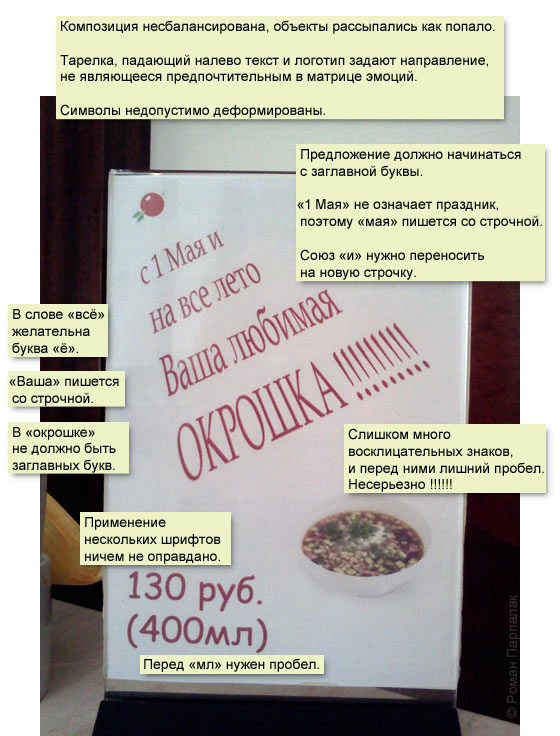
Разбор ошибок в рекламе из предыдущего поста в известном формате. Алик Кириллович указал 5 ошибок. Я нашел еще 7.

Это всё, или мы
Добавлено: Анатолий Буров напомнил в комментариях про «ОКРОШКУ».
Предел плотности дизайнерских ошибок
Сколько дизайнерских ошибок вы насчитали на этой рекламе?

Свой вариант я напишу через несколько дней.
Непослушные программы ★
Иногда в отношениях между людьми оказывается полезным следующий принцип: «Не делай того, о чем тебя не просили». Его нужно применять и к разработке программного обеспечения. Чтобы пояснить эту мысль, расскажу историю.
Однажды я отправился на деловую встречу. Вышел из метро, осмотрелся, достал телефон, чтобы уточнить место встречи. Нужного номера в списке не оказалось. Я был абсолютно уверен в том, что номер там должен быть, так что у меня даже не возникло мысли заранее его проверять. Поиск по контактам телефона не помог. Я залез в электронную почту, но в письмах номера тоже не было. Чтобы выйти из этой ситуации, пришлось позвонить общему знакомому.
Как оказалось, «умный» Андроид без спросу синхронизировал контакты в телефоне и в почте. В ходе этого процесса он объединил номер телефона и
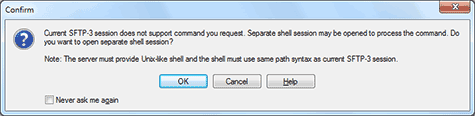
Безусловно, программное обеспечение должно быть самостоятельным. Не надо останавливать работу и ожидать очевидный ответ пользователя. Например, программа WinSCP выдает следующее предупреждение, когда я нажимаю кнопку «открыть терминал»:

Она сообщает, что придется открыть еще одно соединение с сервером, и спрашивает, согласен ли я. Разумеется, я согласен на всё что угодно, чтобы окно терминала
Однако программы не должны выполнять
С этой точки зрения система обновления Хрома, когда в системе оказываются постоянно запущенными процессы, незаметно скачивающие новые версии, вообще находится за пределами добра и зла. Но даже такие драконовские меры поддержки актуального состояния браузера не являются абсолютно эффективными. Обновления применяются только при перезапуске браузера. Если мой браузер запущен неделями, незачем скачивать обновления пять раз в день.
Формирование вкуса
Когда
А сейчас открываю очередную рецензию и думаю: «Ну вааще пиздец». Включаю комментарии и вижу слова Тёмы: «Это полный пиздец».
Креатив так и прет
Что общего между «керенками» и хлебозаводом №28?
1917 год. Среди денег, выпущенных Временным правительством, есть купюра достоинством 40 рублей.


На оборотной стороне слово «рублей» разорвано числом «40», вероятно из соображений симметрии.
2008 год. Хлебозавод №28 выпекает среди прочего такие булочки.

В логотипе хлебозавода буква «о» раздута до неузнаваемости, в эту букву вписано число «28». Из каких соображений так сделано, непонятно.
Видимо, подобный креатив пробивается во времена социальных потрясений. И чем сильнее потрясение, тем дальше пробивается креатив.
Парк хрома

Парк хрома, ага. У них и наружная реклама такая.
Об одной из ошибок в веб-дизайне
Одна из часто указываемых ошибок в
Один из основных законов гипертекстовой навигации: ничто не должно содержать ссылку на самого себя.
Действительно, логотип сайта на главной странице не должен быть ссылкой. Не должны быть ссылками текущие пункты в навигационных меню (их вообще нужно делать отличающимися от соседей).
Но существует одна ситуация, в которой это правило не работает. Возникает она в блогах. Обычно в них каждая запись сопровождается списком соответствующих ей ключевых слов, каждое из которых является ссылкой на свои странички. Так вот, на этих страничках ключевых слов отображаются те же самые записи с теми же ключевыми словами, одно из которых точно будет такой «неправильной» ссылкой.

Конечно, можно всё запрограммировать так, чтобы одно из ключевых слов не было ссылкой. Однако внешне это будет смотреться не совсем аккуратно.
Таким образом, мы нашли исключение из вышеприведенного правила, которое подтверждает другое правило, согласно которому у каждого правила есть свои исключения.
Добавлено: А вот как Илья Бирман оформил ключевые слова.
Редизайн Вебпланеты
Несколько дней назад на Вебпланете сменился дизайн. Честно признаюсь, логотип мне понравился. Хороший такой, приятный во всех отношениях логотип. Но всё остальное… Больше всего убивают ссылки, у которых осталось только подчеркивание. И при наведении мышки они никак не реагируют. Многочисленные рамки и разделители только подчеркивают беспомощность дизайнера, который никак от них не может освободиться.
Недостатков в новом дизайне много, и говорить о них можно долго. Но сейчас я бы хотел остановиться на типографике. К сожалению, и после установки нового движка, и после редизайна ситуация с ней не улучшилась. Возьмем для определенности

Бегло взглянув на страничку, можно предположить, что знак дюйма " используется вместо
Вместо правильного тире (—) на странице стоят дефисы
При помощи небольшого скрипта от подобных проблем можно избавиться навсегда. Взять, например, кавычкер Димы Смирнова (пользуясь случаем, хочу выразить ему свою благодарность за кавычкер).
Стоит отметить, что этот скриншот был сделан до редизайна. Но с тех пор ничего не изменилось.
Ссылки по теме: Ководство, § 62. Экранная типографика.
PS. Поскольку зашла речь о Вебпланете, скажу, что их (и их главреда) «нету» меня тоже убивает.
16.06.2007 добавлено: ссылки на Вебпланете теперь
Пара замечаний на тему юзабилити
1. На одном сайте встретилось следующее:
Пароль не указан, в пароле недопустимые символы или пароли не совпадают
Идиотизм. Разве нельзя указать, что именно не так с паролем? Ведь сделать это просто.
2. Недавний отчет о состоянии русскоязычной блогосферы Яндекса. Там (на странице по ссылке, а не в отчете) есть красочная картинка, с бликами и переходами цветов. Только половина информации на ней труднодоступна.

Не ясно, синий столбик начинается там, где он начинается, или он идет непосредственно от координатной оси и «скрывается» за оранжевым. В данном случае можно додуматься до первого варианта из контекста. В общем же случае, без сопровождающих числовых данных, понять смысл представленной информации невозможно.