Градиент на сайте Яндекса
26 июля 2011 года, 11:38
Среди прочих недавних изменений на Яндексе упоминается градиент на желтой
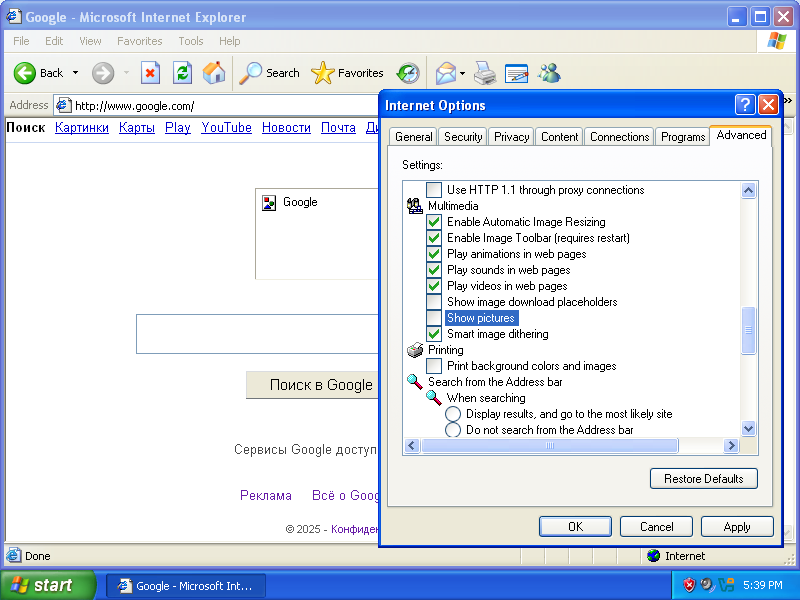
Я понял, что происходит, когда открыл сайт Яндекса в другом браузере.
.b-head-search_grad_yes {
background-image:-webkit-gradient(linear,0 0,0 100%,from(#fff09c),to(#f4be02));
background-image:-moz-linear-gradient(top,#fff09c,#f4be02);
background-image:linear-gradient(top,#fff09c,#f4be02)
}Непонятно, кто помешал технологам Яндекса добавить еще одну инструкцию -o-linear-gradient для второго по популярности браузера в рунете.



Оставьте свой комментарий