Отложенная загрузка картинок через атрибут lazyload
Оказывается, в браузерах уже есть встроенная поддержка «ленивой» загрузки картинок: далекие от видимой области сайта картинки даже не начинают скачиваться. За это отвечает атрибут loading="lazy" у тега img. Цель простая — экономия трафика. Раньше для ее достижения приходилось писать логику на js. Но встроенная в браузер поддержка, конечно, должна работать точнее.
Чтобы определение области видимости работало правильно, у картинок должны быть прописаны размеры (width и height). Но вообще их и так надо было прописывать, чтобы избежать «эффекта упячки».
Думаю, этот атрибут есть смысл всегда использовать для картинок из основного содержимого. По крайней мере, я не вижу недостатков, если так делать. Добавил в S2 автоматическое добавление атрибута loading="lazy" для загружаемых картинок. Посмотрим, как будет работать, может
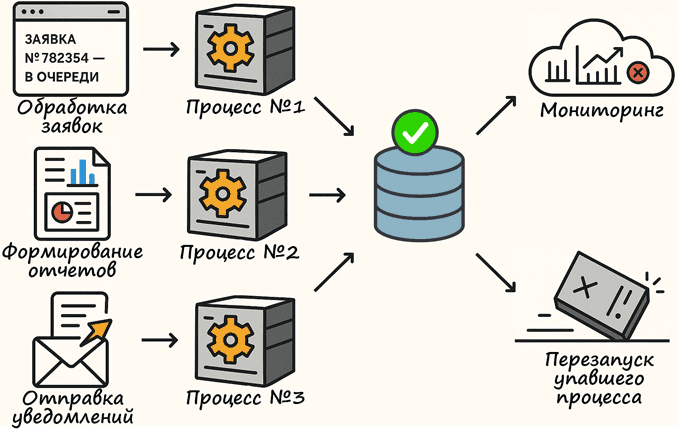
Храните состояние долгоживущих процессов в базе данных, а не в памяти

Долгоживущие процессы давно стали важной частью
Обычно нефункциональные требования в техническом задании не сформулированы, и о них никто кроме разработчика не думает. Чтобы выделить их в явном виде, попробуйте ответить на следующие вопросы:
- Как понять, чем сейчас занимается долгоживущий процесс? Он работает или завис?
- Как понять, сколько задач он обработал за последние 10 минут? За полчаса? За сегодня?
- Что будет, если процесс упадет?
(Да-да, ваш код, конечно, не падает, но обрыв соединения с базой данных и другими сервисамииз-за проблем с сетью никто не отменял.) Зависнет ли обрабатываемая задача? - Зависнет только одна задача? Или все N задач, попавшие в процесс?
- Продолжит ли выполняться задача после перезапуска процесса?
- Если продолжить выполнение задачи нельзя, вернется ли ответ в вызывающую систему об ошибочной ситуации? Будет ли он обработан? Зависнет ли задача в вызывающей системе?
- Позволяет ли ваша система потерять выполняемые задачи? Какие у вас требования к надежности? (Сравните, для примера, пропуск одного обновления данных в
каком-нибудь кеше при его ежеминутном обновлении и потерю данных о финансовой транзакции.)
Возможным решением проблем, которые выявляются этими вопросами, является хранение состояния долгоживущих процессов в базе данных, вместо хранения их в памяти приложения. Этот способ подойдет, если долгоживущие процессы выполняют задачи, связанные с обработкой некоторых сущностей, которые и так хранятся в базе данных. Тогда в эти сущности можно добавить поле со статусом обработки, или даже завести отдельную таблицу с задачами для долгоживущих процессов.
Какие преимущества получаем от хранения состояния долгоживущих процессов в базе данных?
Свобода в управлении процессами. Если процесс падает или его необходимо перезапустить, выполняемые задачи остаются в базе данных. При повторном запуске новый экземпляр проверяет и подхватывает незавершенные задачи. Это позволяет избежать потери данных или остановки обработки выполняемых задач.
Упрощение масштабирования. Если хранить данные в памяти процесса, легко попасть в ситуацию, когда несколько процессов не смогут делить между собой задачи и выполнять их параллельно Так получается, когда разработчик пишет код в предположении, что будет запущена только одна копия процесса. Я сам не писал код с такими ошибками, но часто слышу от коллег о подобных проблемах.
Простота мониторинга. В подготовленной системе мониторинга достаточно написать
Наблюдаемость состояния в админке. Когда состояние хранится в базе данных, его легко вывести в админке. Таким образом, вы сделаете работу приложения наблюдаемым. Иначе ваше рабочее время будет уходить на однотипные вопросы коллег, реагирующих на обращения пользователей: «что случилось с заявкой №782354, запрос ушел, но ответа не было?»
Совет, вынесенный в заголовок, не нов. Делать процессы без состояния (stateless) — одно из требований к
Когда не нужно хранить состояние долгоживущих процессов в базе данных? Когда вы сами понимаете, что в вашем случае написанное выше неприменимо. Если же противопоказаний нет, попробуйте в следующий раз сделать обработку фоновых задач описанным способом.
Срываем покровы
Я впервые увидел клип на песню Shocking blue — Venus (та самая «шизгара») 10 лет назад. Большим открытием стало, что ее поет не мужчина, а женщина. Я даже в твитер 9 января написал: «Всю жизнь думал, что песню Shocking blue — Venus поет мужик».
Сейчас случилось еще одно открытие такого же масштаба. Медуза написала о группе «Everything But The Girl». И я с удивлением узнал, что голос, поющий песню «Missing» — тоже не мужской, а женский!
Интересно, какое открытие ждет меня еще через 10 лет.
Фишинг
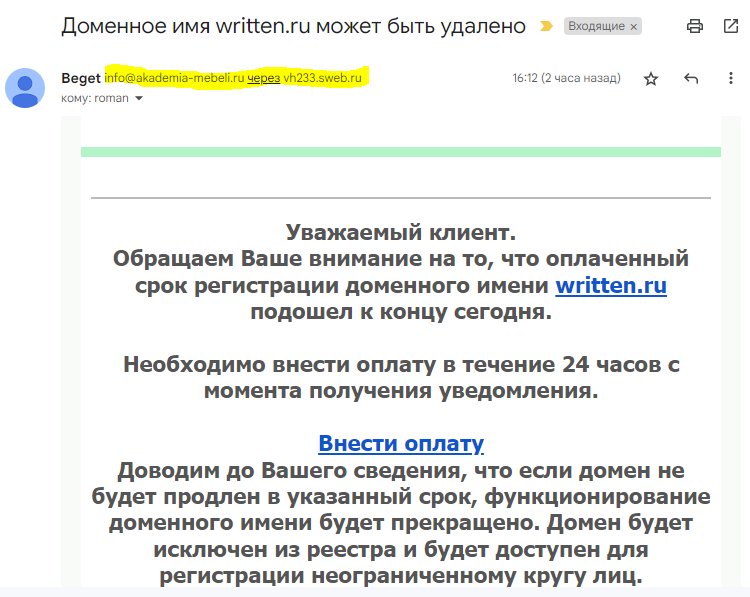
Пришло качественно сделанное фишинговое письмо, я даже мог бы попасться. Смотрите:
- Релевантная тема и момент. Сегодня действительно мог истечь срок оплаты домена, если бы я его заранее не продлил.
- Письмо не попало в спам, и гугл даже распознал его как важное.
- В клиенте на мобильном телефоне не отображается электронная почта отправителя, просто написано «Beget». То, что я выделил желтым на скриншоте ниже, в мобильном приложении не отображается.
Я сразу полез проверять, что там с балансом. Подумал, что домен не продлился. Оказалось, что с балансом всё нормально. Я пришел к выводу, что внутри сервисов Бегета произошла

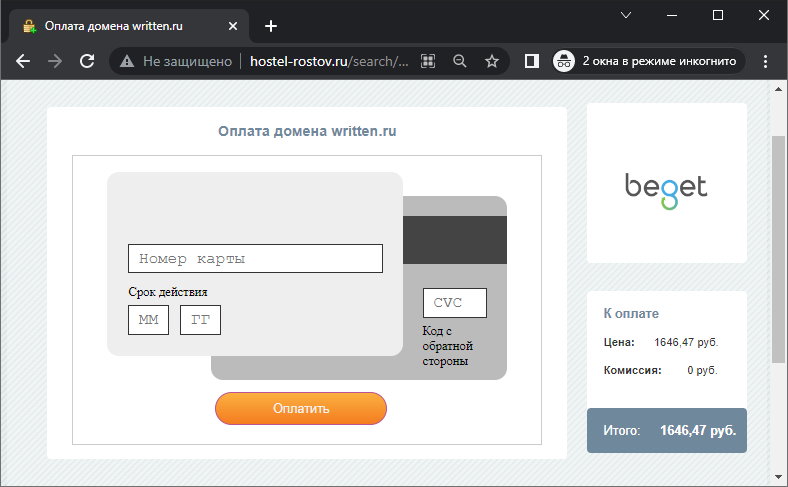
Ссылка в письме, разумеется, поддельная. Ради интереса открыл в режиме «инкогнито». При переходе сначала просит ввести капчу, а затем направляет на экран оплаты. В дополнение к пунктам выше смогли еще и пару сайтов взломать.

Сумма на форме примерно в 5 раз больше стоимости настоящего продления (289 рублей). Не удивлюсь, если за этой формой окажется окошко для ввода пароля из смс, а с карты спишут, скажем, 16 460 рублей.
Вывод всегда один: не переходите по ссылкам из писем, открывайте важные сайты самостоятельно.