браузеры
Статьи по этой теме:
Браузеры
Нативное gzip-сжатие в JS
Я недавно закрыл тикет на гитхабе, который висел с 2017 года. Его автор обращал внимание на длинные адреса картинок в моем сервисе математических формул. С 2023 года нативное сжатие произвольных данных в JS стало доступным во всех основных браузерах, и с его помощью я сделал вариант сжатых адресов.
Давние читатели вспомнят, что я уже рассказывал об адресах картинок, и даже упоминал об этом тикете. Повторю, что для использования в вебе формулы, например, $$a^2+b^2=c^2$$, её исходник на латехе a^2+b^2=c^2 кодируется через проценты (RFC 3986) и подставляется в URL:
//i.upmath.me/svg/a%5E2%2Bb%5E2%3Dc%5E2Кодирование через символы процента очень неэкономное, поэтому и без того длинный код изображений и диаграмм становится ещё больше. Адрес $$a^2+b^2=c^2$$ в новой схеме выглядит так:
//i.upmath.me/svgb/S4wz0k6KM7JNjjMCAAЗдесь вместо кодирования через проценты используется сжатие deflate (тот же алгоритм, что и в gzip) и кодировка, аналогичная base64. Вот рабочий пример кода, который делает такое преобразование:
function deflateRaw(text, callback) {
if (typeof CompressionStream === 'undefined') {
callback(null);
return;
}
try {
var stream = new Blob([text]).stream();
var compressedStream = stream.pipeThrough(new CompressionStream('deflate-raw'));
new Response(compressedStream).blob().then(function (compressedBlob) {
return compressedBlob.arrayBuffer();
}).then(function (buffer) {
var compressedArray = new Uint8Array(buffer);
var binary = Array.from(compressedArray).map(function (b) {
return String.fromCharCode(b);
}).join('');
var base64 = btoa(binary).replace(/\+/g, '-').replace(/\//g, '_').replace(/=+$/, '');
callback(base64);
}).catch(function () {
callback(null);
});
} catch (e) {
callback(null);
}
}
function getImgPath(formula, callback) {
var fallbackUrl = '//i.upmath.me/svg/' + encodeURIComponent(formula);
deflateRaw(formula, function (compressed) {
var shortUrl = compressed ? '//i.upmath.me/svgb/' + compressed : null;
callback(shortUrl && shortUrl.length < fallbackUrl.length ? shortUrl : fallbackUrl);
});
}
Важная особенность API браузеров по сжатию заключается в его асинхронности. Мы не можем получить результат сжатия в той же функции, в которой его инициируем. API возвращает promise, который «разрешится» позднее. Чтобы обеспечить обратную совместимость и откатываться к несжатым адресам в старых браузерах, я проверяю саму поддержку CompressionStream и перехватываю возможные исключения. Также для обратной совместимости результат возвращаю через вызов пользовательского коллбэка, а не в виде промиса.
Вот пример того, как с вышеприведенным кодом создать картинку с формулой:
var node = document.createElement('img');
getImgPath('a^2+b^2=c^2', function(path) {
node.setAttribute('src', path);
});
Стоит отметить, что сам алгоритм сжатия deflate был давно портирован на JS, поэтому при необходимости можно было использовать сторонние библиотеки, например, pako. Кроме того, код библиотек работает синхронно, так что ни о каких коллбэках и промисах думать не нужно. В моём же случае я не хотел в
Оценим результат на примере диаграммы из предыдущей заметки. Длина старого несжатого URL равна 6,3 килобайт, а сжатого — 1,3 килобайт, что почти в 5 раз короче.
Отложенная загрузка картинок через атрибут lazyload
Оказывается, в браузерах уже есть встроенная поддержка «ленивой» загрузки картинок: далекие от видимой области сайта картинки даже не начинают скачиваться. За это отвечает атрибут loading="lazy" у тега img. Цель простая — экономия трафика. Раньше для ее достижения приходилось писать логику на js. Но встроенная в браузер поддержка, конечно, должна работать точнее.
Чтобы определение области видимости работало правильно, у картинок должны быть прописаны размеры (width и height). Но вообще их и так надо было прописывать, чтобы избежать «эффекта упячки».
Думаю, этот атрибут есть смысл всегда использовать для картинок из основного содержимого. По крайней мере, я не вижу недостатков, если так делать. Добавил в S2 автоматическое добавление атрибута loading="lazy" для загружаемых картинок. Посмотрим, как будет работать, может
Запрет висячих заголовков в CSS
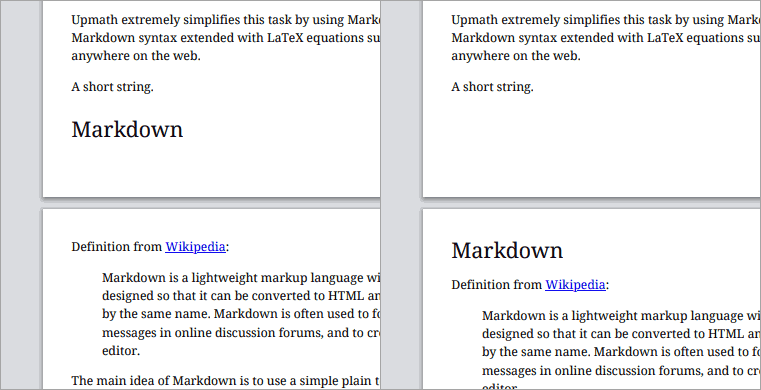
Пару лет назад я сделал стили для печати в своем редакторе математических текстов Upmath. Тогда же я отмечал проблемы подхода, в частности, «висячие заголовки». Не уверен, что такой термин существует, под ним я имею в виду заголовок, расположенный последним на странице и оторванный от следующего текста.
В CSS есть свойства, которые управляют запретом на разбиение страниц. Но мне так и не удалось заставить их работать. Я предположил, что это баг в браузерах, и добавил в трекер периодически всплывающую задачу «проверить запрет разбиения страницы после заголовка». Наконец, сегодня проверка показала, что в Хроме свойства заработали!
Есть два варианта синтаксиса, сейчас работают оба:
h1, h2, h3 {
page-break-after: avoid;
break-after: avoid;
}Результат применения выглядит так (было — стало):

Проверил еще Firefox, в нем запрет разбиения не заработал. А больше
Viewport в Edge
Здесь описывается устаревшая технология, которая была реализована только в браузерах Opera и IE. Так как их разработчики отказались от своих движков, в современных браузерах технология не поддерживается, и была удалена из стандарта. Заметку оставлю для истории.
Для нормального отображения сайтов на узких экранах мобильников верстальщик добавляет в
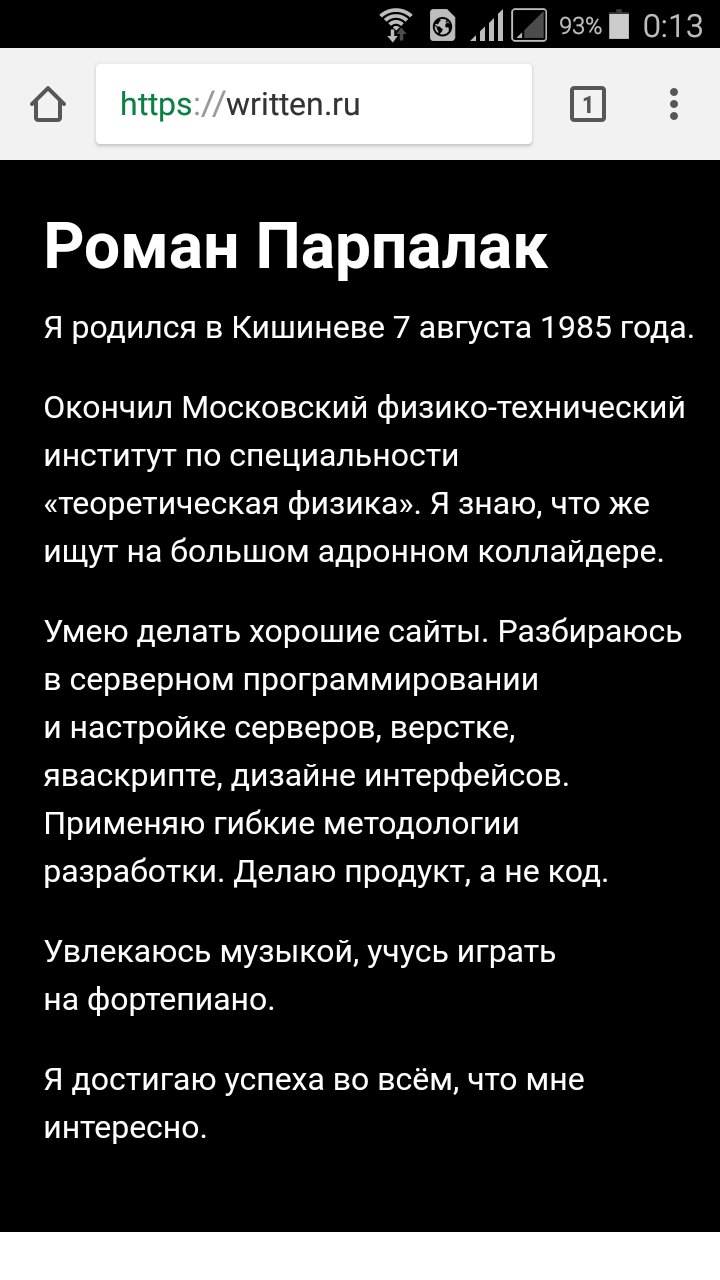
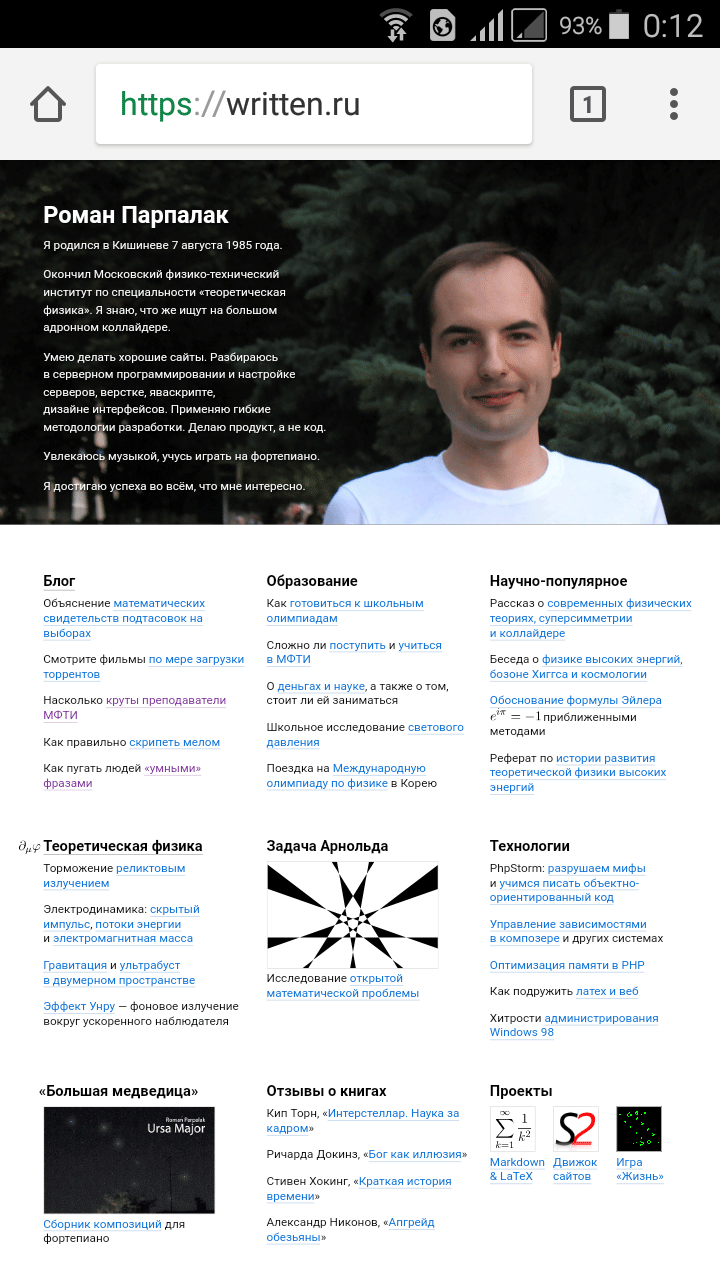
<meta name="viewport" content="width=device-width, initial-scale=1">Например, вот скриншот моего сайта:

Если этого не сделать, на странице всё будет слишком мелким, а при увеличении масштаба появляется неудобная горизонтальная прокрутка:

Десять лет назад, во время появления айфона, мелкие элементы и горизонтальная прокрутка были обычной практикой в мобильных браузерах. Иначе сайты разваливались. Тогда никто не заботился о посетителях с мобильников.
Для айфона в Эпле придумали
Микрософт избрал свой путь и поддерживает специальное
Каждый раз, когда вы добавляете
@viewport {
width: device-width;
}
@-ms-viewport {
width: device-width;
}Доля пользователей Edge близка к нулю, но такие люди есть :) Так почему бы парой строк кода не сделать им приятно? И к стандартному способу управления размером видимой области ваш сайт будет готов.
Опера и нерешенная задача
Просматривая список нерешенных математических проблем, обнаружил забавную вещь. Если скопировать следующий текст в адресную строку Оперы 12, этот замечательный браузер немедленно падает:
Однородное твёрдое тело плавает в воде (выталкивающая сила направлена нормально к поверхности и прямо пропорциональна глубине) и находится в равновесии при любой ориентации. Можно ли утверждать, что оно является шаром?
Сборка 1467, Win7, 32 бита. Небольшой эксперимент показал, что два последних слова можно выкинуть, не повредив магическую силу остальной формулировки.
Загрузка файлов перетаскиванием в Опере 12 β
Скачал и установил новую

На этом, однако, удивительные вещи не заканчиваются. Оказывается, кнопка «нет» в этом модальном окне предназначена не для того, чтобы предотвратить загрузку при случайном перетаскивании файла в браузер, а для того, чтобы открыть файл в текущей вкладке вместо открытой страницы. Взрыв мозга!
Надеюсь, в окончательном выпуске уберут этот костыль, обеспечивающий обратную совместимость там, где она не нужна.
Рендеринг текста в IE9
Компания Микрософт выпустила последнюю версию своего браузера, IE9, чуть больше года назад. Первый запуск вызвал у меня смешанные чувства. С одной стороны в нем улучшилась поддержка
Дело в том, что текст стал выводиться с помощью новой технологии Windows 7 под названием DirectWrite. Новые технологии — это хорошо, но почему
Сегодня на Хабре появилась заметка о частичном решении этой проблемы. Микрософт выпустила новые версии шрифтов Ариал, Вердана и Тахома в виде обновления Windows. Ну хоть
Там же упоминается тестовая страница со скриншотами до и после обновления. Кстати, по тому скриншоту и не скажешь, что проблема с отображением текста критична, но когда так отображается текст на всей странице, он действительно выглядит и читается ужасно.
«С нами быстрее»
На ВДНХ ездят трехколесные крытые велосипеды с пассажирским сиденьем. Меня больше всего удивил логотип Оперы на этом транспортном средстве.

Небольшое расследование прояснило происхождение логотипа. По свидетельству очевидцев ребята из Оперы действительно оказывали транспортные услуги на РИФоКИБе.
Потом эти коляски,
На этом фрагменте виден закрашенный фрагмент (ниже букв «быстр») — это был адрес сайта «www.opera.com».

И опять Firefox
Последние версии всех популярных браузеров нормально переваривают ответ с кодом 408 на
uncaught exception: [Exception… «Component returned failure code: 0x80004005 (NS_ERROR_FAILURE) [nsIXMLHttpRequest.send]» nsresult: «0x80004005 (NS_ERROR_FAILURE)» location: «JS frame :: http://demo.s2cms.ru/_admin/js/ajax.js :: AjaxRequest :: line 80» data: no]
Эх… Опять костыли приделывать надо.
Opera 10.50 beta
Меня порадовала Опера 10.50. Похоже, эти ребята всерьез решили вернуть звание самого быстрого браузера, и у них это получается. А то я уже надумал было переходить на Хром (ну, не совсем на Хром, но сейчас это не так важно).
К сожалению, как и в предыдущей версии, табы после запуска браузера оказываются фиксированной ширины, и табы, которым не хватило места, уходят в уродский выпадающий список. Приходится перемещать табы вбок и возвращать назад, после чего их ширина уменьшается до нужных размеров и выпадающий список исчезает. Хотя, возможно, я просто не нашел, как этот идиотизм отключается.
Да, и табы в заголовке окна вытесняют Винамп из его законного места (в самом верху экрана поверх всех окон). Но, видимо, с этим ничего не поделаешь.
Из Хрома в Железо
Ребята из SRWare сделали то, что
На мой взгляд, получилось симпатично. Если вам нужен простой и быстрый браузер, Iron вполне подойдет. А еще его можно использовать для тестирования сайтов, если вам по
Браузеры и фреймворки
Если бы я был разработчиком
Firebug
Firebug — совершенно замечательный плагин к Firefox. Непонятно, как я раньше жил без него.
Так вот, к чему я это. Сегодня вышла новая версия этого плагина, 1.4.5. Я, естественно, обновился (иначе Firefox задолбал бы меня всякими напоминаниями). После перезапуска Firebug не появляется. В «дополнениях» написано, что Firebug установится только после перезагрузки. Я перезапустил еще раз. Не помогло. Разные варианты отключения/удаления/переустановки не дали ничего.
Я временно забросил попытки привести Firebug в чувство. Однако на отладке алертами далеко не уедешь. И тут я вспоминаю, что Firefox имеет безопасный режим. Небольшой эксперимент с чередованием загрузки в обычном режиме и в безопасном в скором времени дал положительные результаты. Если просто закрыть Firefox, загрузить его в безопасном режиме, закрыть и запустить опять в нормальном режиме, он, наконец, запоминает произошедшие с плагинами изменения.
И почему только подобное средство отладки существует только для этого прекрасного браузера?
Opera 10
Мне в Опере 9.6 вкладки больше нравились. Между новыми вкладками слишком большое расстояние.
Умри, IE 6
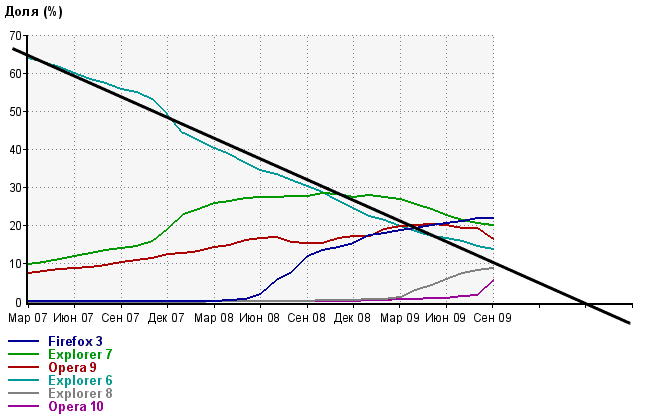
Любой может посмотреть, как менялись со временем доли браузеров в рунете. За последние два с половиной года доля IE 6 убывала примерно с одинаковой скоростью. Я поступил как настоящий физик и приблизил зависимость доли IE 6 от времени прямой линией. Я сделал экстраполяцию (продолжил прямую до пересечения с осью абсцисс) и на основании этого заключил, что через полгода доля IE 6 в рунете станет пренебрежимо мала.

Через полгода узнаем, оправдается ли этот прогноз, а также насколько методы физиков применимы в исследованиях, далеких от физики.
RSS-читалка в Опере
На Вебпланете опубликовали
Кроме того, разработчики «Оперы» видно совсем забыли, что кроме их программы есть и другой софт — поэтому никакой явной возможности экспортировать список новостных лент в OPML просто нет. Равно как нет возможности импорта спискаRSS-источников.
Не знаю, куда смотрел автор этой статьи, но в Опере импорт и экспорт в OPML появился очень давно, кажется, с тех пор, как в ней появилась
Опять отписаться от Вебпланеты, что ли?..
IE8 → ?
Подумал, что если в Microsoft действительно захотели сделать браузер, работающий по стандартам, и они действительно обеспокоены проблемой отображения сайтов с хаками для IE(6), то самое простое решение этой проблемы — назвать новый браузер
PS. IE vs. others.
Iceweasel
Некоторое время назад я писал о том, как работает клиентская часть SiteX'а в Safari 3.0 beta. Напомню, что работала она неправильно. Что я стал делать? Правильно, ничего :)
Сейчас, в релизе 3.1 для Windows, ситуация изменилась к лучшему. За исключением нескольких мелких багов рендеринга клиентская часть работает правильно. Собственно, эту заметку я и пишу в Safari.
Недавно мне удалось протестировать written.ru (сайт, не систему редактирования) в браузере Iceweasel.
Mozilla/5.0 (X11; U; Linux x86_64; en-US; rv:1.8.1.12) Gecko/2008012900 Iceweasel/2.0.0.12 (Debian-2.0.0.12-0etch1)Результаты теста заставили меня задуматься — браузер просто падал без единого сообщения об ошибке.
Что я стану делать? Правильно, ничего :) По крайней мере, пока ничего.
Safari
Решил протестировать Safari. Скачал, установил. С первого раза written.ru не загрузился — браузер упал. Сглаживание шрифтов странное
Посмотрел, с какой скоростью разные браузеры будут сортировать таблицу с заголовками всех записей этого блога в системе редактирования (сейчас их там 324). Safari и Firefox — самые шустрые, у них уходит по 4 секунды. Потом идет IE — с задачей сортировки он справляется за 6 секунд. Позади всех Opera — у нее уходит от 20 до 24 секунд.
Впрочем, я уже указывал на медленную работу Оперы. Скачал
Опять Firefox…
Опять этот Firefox… Если задать display: none; у textarea или у ее контейнера, то выделение, если оно было, теряется. Более того, если обратиться к свойству eTextarea.selectionStart, возникает неприятный exception. Когда контейнеру возвращается display: block;, то в eTextarea.selectionStart и eTextarea.selectionEnd будет находиться всякая ерунда.
Не, я, конечно, знаю, как с этим справиться… Но факт остается фактом. В Опере, кстати, всё в порядке.
О браузерах
В ходе разработки системы редактирования записей в блоге обнаружил, что она работает заметно быстрее в Firefox, чем в Опере. Меня это удивило, ведь есть расхожее мнение, что Опера — самый быстрый браузер. IE тоже оказался шустрее Оперы. Получается, разработчики Оперы, увлекшись функциональностью, забыли о быстродействии. Еще обнаружил, что Firefox стал проверять орфографию.
Дополнительная информация для любознательных: у меня установлен Firefox 2.0.0.2 и Опера 9.10.8679.
Выходит, пришло время менять Оперу на Firefox?
Добавлено: Как оказалось, результаты не так однозначны. Скорость отображения в этих браузерах зависит от загружаемого документа. Можно сказать, у Оперы показатели примерно постоянны, а у Firefox'а могут меняться в определенных пределах.
Проверил результаты своей работы в IE 5. CSS и стандарты он поддерживает не полностью, но, несмотря на это, сайт выглядит сносно. Поразила одна вещь — в нем страницы отображаются еще быстрее, чем в Firefox и Опере. Правда, иногда выскакивает окно «Программа выполнила некорректную операцию и будет закрыта». Но это так, мелочи :)