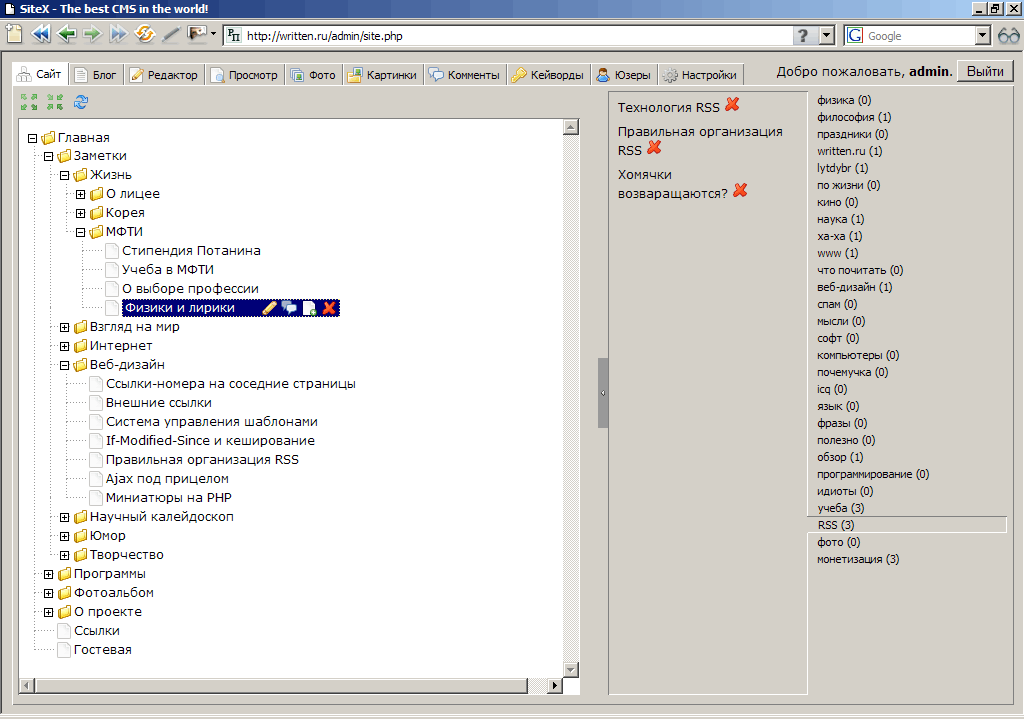
Простейший редактор на javascript
На выходных сделал простейший редактор записей в этом блоге на javascript. За основу взята эта разработка.
Получилось весьма удобно. До сих пор приходилось все теги вручную прописывать (ну, или почти вручную :) ). Непонятно, почему я раньше не сделал нечто подобное.
Может, стоит сделать нечто похожее для комментариев на сайте и блоге. Пока думаю, насколько это будет нужным.
Добавлено: Это дело правильно работает только в Опере. В IE работает немного не так, как хотелось. А Firefox совсем капризничает. Буду выяснять, в чем дело.
Еще добавлено: Firefox капризничает, потому что не понимает document.selection.createRange(). Ну и пусть не понимает, всё равно я Оперой пользуюсь. Тем, кто хочет во всём этом разбираться, можно посоветовать статью о создании своего



Комментарии
Если хочешь — погляди мои наработки — www.02sms.net (скрипты туда выкладываю интересные)… О
если будут вопросы — пиши на мыло.
Оставьте свой комментарий