этот сайт
Cистема рекомендаций на сайте
Сделал для своего сайта систему рекомендаций. После каждой заметки отображаются аккуратно сверстанные ссылки на похожие материалы. Вот несколько скриншотов, показывающих, как это выглядит.
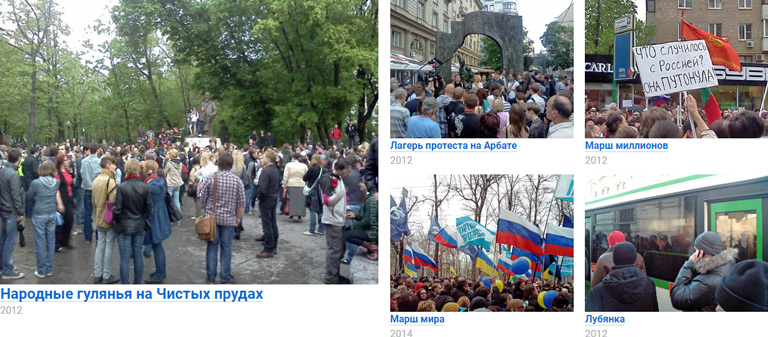
Пример 1 — антикоррупционный митинг:

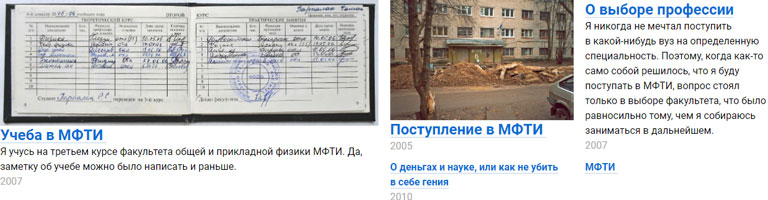
Пример 2 — где учиться, на физтехе или физфаке:

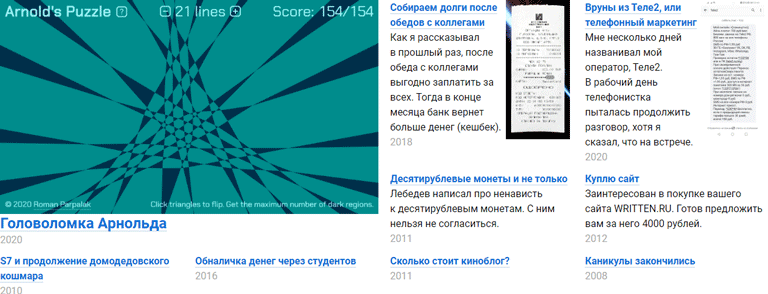
Пример 3 — сворачивание кешбека в Бинбанке:

Систему рекомендаций в таком виде сделал Илья Бирман в Эгее — своем движке блогов. В его случае рекомендации к постам формируются на основе тегов. Тогда у меня появилась идея, как можно подбирать рекомендации на основе анализа текстов, без необходимости расставлять теги. Но одно дело — идея, и совсем другое — работающий продукт.
Подбор рекомендаций
Чтобы воплотить идею в жизнь, мне пришлось сделать много подготовительной работы.
Я подключил к моему движку сайтов S2 поисковый движок Rose. s2/search). Но Илья убедил меня, что библиотеке для поиска, как и любому продукту, нужно нормальное имя, и даже предложил несколько вариантов. Название «Ropsen», содержащее первые буквы из Roman Parpalak Search Engine,
Вместе с именем в Розе многое поменялось внутри. Я привел в порядок код, чтобы он следовал правилам хорошего тона для библиотек на PHP: с интерфейсами, инверсией зависимостей и прочими вещами, скрытыми за аббревиатурой SOLID. Кроме того, я сделал реализацию хранилища поискового индекса в MySQL (предыдущая реализация была просто в файле).
Поиск в S2 продолжал работать на старой кодовой базе. Мне казалось, что потребуется много времени, чтобы удалить из
Почему я вообще в заметке о рекомендациях пишу уже четвертый абзац не о рекомендациях, а о поиске? Потому что рекомендации к некоторой заметке на основе ее текста — это, грубо говоря, результаты поиска по словам из этой заметки. Мне удалось написать
Оформление рекомендаций
Чтобы выводить рекомендуемые заметки не просто списком, мне пришлось доработать поисковый движок Rose, чтобы в нем сохранялись предложения из проиндексированных заметок и информация о картинках.
Мне очень понравилось, как выглядят рекомендации у Ильи, и я решил сделать так же. Кроме того, он в своем докладе об автоматическом дизайне рассказал, каким образом работает автоматическая верстка рекомендаций в Эгее. Он подготовил список хорошо сверстанных вариантов и перевел их в некоторый декларативный конфиг с описанием критериев соответствия для каждого элемента верстки (вроде размера и пропорций картинок, длины заголовка и прочего). Дальше для набора рекомендуемых заметок подбирается наиболее подходящий вариант верстки. Обязательно посмотрите видео по ссылке о том, как это всё придумано и работает.
После повторного просмотра видео доклада, которое можно считать подробным и понятным техзаданием, я понял, что не смогу придумать
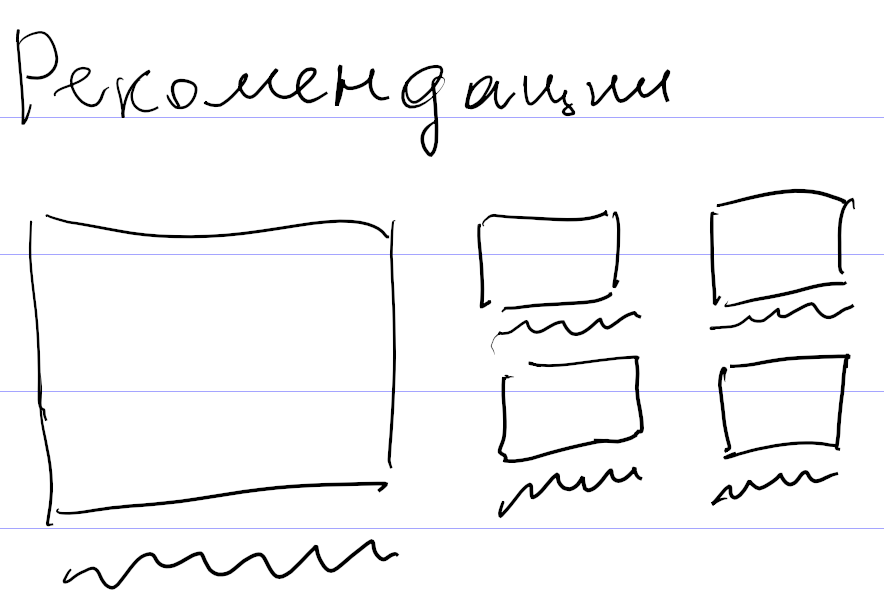
Тем не менее, я сделал свой декларативный язык. Описал несколько очевидных вариантов верстки, например для пяти рекомендаций: одна крупная рекомендация слева и четыре поменьше справа.

Затем стал смотреть, как имеющиеся рекомендации ко всем подряд заметкам раскладываются по этим вариантам верстки. Выбрал критерий успеха: заметки с картинками не должны выводиться без превьюшек картинок. Если этот критерий не выполнялся, значит, для таких рекомендаций не было подходящего варианта верстки. Я смотрел на них и прикидывал, как надо вывести заметки, чтобы использовать все возможные картинки. Причем делал это не в графическом редакторе, а сразу описывал новый вариант на своем декларативном языке, и он применялся к рекомендациям.
В результате таким способом, никуда не подглядывая, я накопипастил 113 вариантов верстки. Ближе к концу я стал понимать, что это
В процессе мне пришлось изобрести некоторые неочевидные приемы. Например, после определения варианта верстки я сортирую рекомендации по убыванию высоты картинок, а если высота одинакова или картинок вообще нет — по убыванию длины текста. Это нужно, чтобы дыры в верстке появлялись ближе к правому краю, который и так рваный, а не к левому. С дырами получалось забавно: я начал было подбирать длины текста так, чтобы он максимально заполнял дыры. Но рекомендации в некоторых пределах резиновые, а при изменении ширины страницы такие объекты как картинка и текст ведут себя
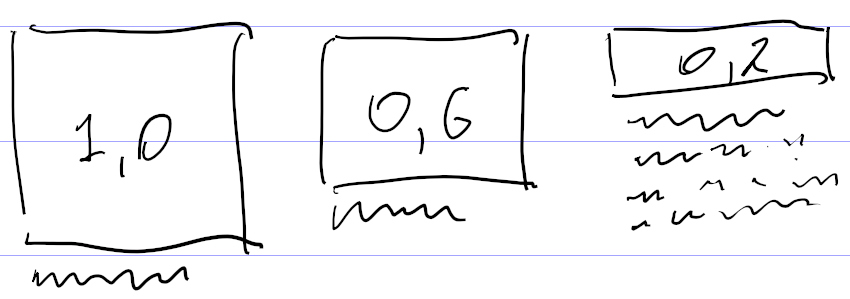
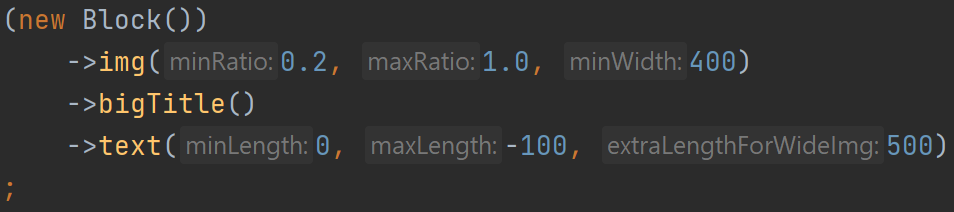
Еще одно изобретение — отрицательная максимальная длина текста. Она появилась при попытке собрать из картинки и текста блок примерно одинаковой высоты. Скажем, на

Чтобы не плодить разные варианты одной и той же верстки с таким отличием, я придумал характеризовать текст не только минимальной и максимальной длиной, но и дополнительным коэффициентом, на который умножается «нехватка» высоты картинки для определения дополнительной длины текста. А если картинка с высотой 1,0 тоже подходит, то у картинки с высотой 0,6 за счет добавки обязательно появится текст.

Сначала я хотел сделать дополнительный параметр для отсчета нехватки высоты от 0,6, а не от 1,0. Но потом понял, что того же можно добиться отрицательной длиной текста.
Ограничения рекомендаций и планы на будущее
У Ильи кроме рекомендаций есть еще и перебивки — оформленные таким же образом ссылки в списках записей. Я не стал их делать. В моем понимании рекомендации решают задачу направить посетителя почитать другие записи. Но в списках и так достаточно записей для чтения. Да и технически подобрать ссылки к нескольким записям на одной странице тяжелее, чем к одной записи. Нужно исключать повторы, чтобы одинаковые блоки не повторялись на этой странице.
Сейчас, если в блоке рекомендаций надо вывести текст, я беру
Переезд сайта на parpalak.com
На выходных перевел этот сайт с домена written.ru на parpalak.com. Я затеял этот переезд не только
Домен второго уровня я решил зарегистрировать в 2006 году. Рассматривал разные варианты. Домен parpalak.ru оказался занятым. По данным whois его зарегистрировал некий Орест Парпалак. Никакого сайта на этом домене не было, домен использовался для почты. Домен roma.ru тоже оказался занятым. Сейчас по нему открывается сообщение, что домен не продается. А вот раньше там была даже фотография, возможно того самого Ромы.
В итоге я зарегистрировал written.ru. Идею взял у Ромы Воронежского с его сайтами narisoval.ru и napisal.ru, просто перевел слово «написал» на английский.
В 2017 году я обнаружил, что домен parpalak.ru освободился, и зарегистрировал его. Через некоторое время зарегистрировал и parpalak.com, на случай если захочу сделать англоязычный сайт. Кстати, с последним доменом произошла интересная история. Я прописал у регистратора parpalak.com к себе. После чего у меня уже не получилось его добавить. К счастью, никакого контента на сайте по
И вот наступил 2021 год. Государство на полном серьезе принялось «регулировать» интернет (на хабре недавно вышел обзор изменений за последние полгода). Я решил, что пора заняться вопросом информационной безопасности. Не то чтобы я ощутил
- хостинг — в Европе, ничего делать не надо;
- почта — яндексовская, есть риск взлома или потери;
- домены у российских регистраторов — есть риск отключения или потери.
Я решил оставить российские домены у российских регистраторов и принять соответствующие риски. Остальные домены перенес к регистратору NameSilo. Ссылка реферальная: если решите воспользоваться рекомендацией, получу немного денег. Вроде бы у них самые дешевые домены: домен .com чуть дешевле 10 долларов. Кроме покупки можно переносить имеющиеся домены. Для переноса нужно получить у текущего регистратора код авторизации (примерно так же я переносил домены от
В итоге я перенес от российских регистраторов домены редактора математических текстов Upmath, головоломки Арнольда и s2cms.com. Для черновиков физика зарегистрировал новый домен susy.page вместо susy.written.ru. Киноблог и сайт программы с игрой «Жизнь» остались на своих доменах kinoblog.su и life.written.ru, мне их не жалко.
Последним шагом, как и написал в самом начале, сделал основным доменом parpalak.com вместо written.ru. Этим шагом решается и проблема почты. Дело в том, что почтовым сервисом для written.ru я настроил в 2010 году яндексовскую почту для домена, которая перенаправляет все входящие на гугловскую почту. С этим я ничего делать не буду. Просто сделаю основным почтовый ящик на другом домене.
После переезда обнаружилась только одна небольшая проблема — feedly заново показал последние посты. Скорее всего
<guid isPermaLink="true">https://parpalak.com/blog/2021/09/12/smart_vote</guid>При этом feedly проигнорировал поле pubDate и показал записи как свежие. Можно было избежать этой проблемы, если специально для RSS запоминать адреса записей. Но я не думаю, что хоть
Серебристые облака — 5
Сегодня были хорошие условия для наблюдения серебристых облаков.


Кстати, а
Сайту 10 лет
Сегодня моему сайту исполнилось 10 лет. Я регулярно писал праздничные тексты шесть лет подряд. Затем перестал считать этот повод значительным. Но круглая дата всё меняет, правда? :)
Прямой выгоды от сайта я не получил, но на нее и не рассчитывал. Сайт был точкой приложения интересов. Они превратились в навыки
Еще сайт показывает, как автор меняется со временем. Мы не замечаем изменений в себе и других, потому что изменения происходят слишком медленно. А вот сайт всё фиксирует, если не лениться записывать.
Экскурсия в Дубну, после которой я перешел на дубненскую кафедру. Защита диплома. Появление интереса к политике и умение отличать ее от клоунады. Первый митинг. Ночь в аэропорту. Неудобные десятирублевые монеты.
При этом не обязательно всё выставлять напоказ. Мысль, вырванная из контекста, может быть ценной сама по себе. И только автор знает, как она возникла и с чем связана.
За это время сайт (как и я!) становился всё лучше и лучше. В последней версии дизайна я собрал ссылки на самые стоящие материалы на главной странице.
Спасибо читателям, постоянным и недавно присоединившимся. С удовольствием прочитаю отзывы первых и познакомлюсь со вторыми. Напишите в комментариях, что вам нравится в моих текстах, что раздражает, о чем хочется прочитать.
Новый дизайн
Обновил дизайн сайта и переделал главную страницу.
Корни предыдущего дизайна росли из 2006 года. За это время веб сильно изменился. Сегодня одноколоночный макет с крупным шрифтом — очевидный выбор.
Раньше на главной автоматически выводились последние материалы. Для регулярных обновлений это нормально, но регулярных обновлений у меня давно нет. Вместо них я выбрал и разместил ссылки на лучшие заметки. Не поленитесь и просмотрите список. Раз уж вы читаете это, вы бы прочитали любую фигню, которую я мог тут написать. А вместо фигни я заботливо отобрал жемчужины :)
Если увидите, что
Куплю сайт
Пришло сообщение:
Добрый день! Заинтересован в покупке вашего сайта WRITTEN.RU. Готов предложить вам за него 4000 рублей. Если вам интересно мое предложение свяжитесь со мной по
Прям как в прошлый раз. И откуда берутся такие люди?
Сайту шесть лет
Сегодня у сайта день рождения. Нужно
Недавно я нашел время на то, чтобы выделить симулятор игры «Жизнь» и статьи о ней в отдельный сайт, и незаметно запустил его недели две назад. В скором времени эти изменения будут отражены в шапке сайта.
Кстати, наверняка среди читателей этого блога есть те, с которыми я не знаком и которые не написали ни одного комментария. Давайте знакомиться! Напишите
парпалак.рф
У меня завалялось некоторое количество электронных денег, и я на них зарегистрировал домен парпалак.рф. Это не значит, что я изменил свое мнение по поводу доменов .рф. Однако вдруг в будущем придумается
Добавлено: полезное применение не придумал и в рамках частичного ухода от российских доменов продлевать не стал.
Про Linode, written.ru и S2
Давно я не писал о хостинге. Не писал, потому что с хостингом у меня до недавнего времени ничего не менялось.
Зимой я решил опубликовать код движка S2 и стал подыскивать репозиторий для исходников. SourceForge, как и другие похожие сервисы для проектов с открытым кодом, имеет в лицензионном соглашении
В одном из пунктов условий использования говорится, что передаваякакие-либо данные через SourceForge.net, пользователи дают SourceForge, Inc. неисключительную пожизненную лицензию на их использование, изменение и продажу.
Мне это не понравилось, и я решил заказать виртуальный сервер, поднять на нем репозиторий subversion и со временем перенести на этот сервер все свои сайты.
Примерно в это же время Иван Сагалаев написал о переезде на
Я заказал самый дешевый вариант. Виртуальный сервер с жестким диском 16 гигабайт, 384 мегабайтами оперативной памяти и месячным трафиком в 200 гигабайт стоил 20 долларов в месяц. Летом, в честь дня рождения Linode, увеличили количество оперативной памяти до 512 мегабайт. Для моих целей такого сервера более чем достаточно.
Приведу свой реферальный код: 8c0e35f89f3d4065678d05cdb156f494d9e8d4c3. Если вы укажете его при регистрации и станете клиентом Linode, мне перепадет копеечка в благодарность за рекомендацию :)
А рекомендаций Linode действительно заслуживает: есть возможность простой смены тарифного плана; переездов между
Со временем я установил и настроил практически все нужные программы. Единственное, с чем не справился — с настройкой почтового сервера. Если быть точным, я повторил инструкцию по настройке SMTP и POP/IMAP серверов с виртуальными почтовыми ящиками, и они даже заработали. Но у меня не хватило терпения, чтобы прикрутить к этому делу хоть
Да и конфигурация почтового сервера не для простых смертных. Я пытался изменить поведение
Мне ничего не оставалось, кроме как сдаться Гуглу — настроить пересылку всех писем на ящик на gmail.com.
Предыдущей ночью настал момент истины. На старом хостинге заканчивается оплаченный период, и я перенес written.ru на свой сервер. Скопировал файлы и содержимое базы данных, переделал .htaccess в конфигурацию nginx, обновил конфигурацию exim, настроил
В качестве лирического отступления расскажу о достоинствах модульной архитектуры S2. Специфичные для конкретных сайтов вещи лучше всего оформить в виде плагинов — расширений. При этом код ядра и других расширений остается нетронутым, и его легко обновлять до новых версий.
Сайт на новом месте себя чувствует очень хорошо. Включил отображение времени работы скриптов в нижней части страницы. Оно редко превышает 10 миллисекунд. Это говорит о том, что и хостинг хороший, и движок хороший :)
Если вдруг заметите, что перестало
Сайту пять лет
Сегодня у written.ru день рождения. Ему исполнилось пять лет.
Пятилетие сайта совпало с еще одним замечательным событием — сотым выпуском. Не все статьи получались хорошими. Некоторые были из серии «что бы написать?». В других я высказывал некомпетентное мнение, возникшее под влиянием услышанного краем уха. В третьих учил тем вещам, которым только что научился сам. Однако были и хорошие материалы. Ссылки на них перечислены в конце главной страницы сайта.
Выпуск под номером 100 я хотел сделать необычным. В нем я разбираю школьные рисунки, которые давно затерялись и чудесным образом нашлись полгода назад.
Предаваться рефлексии я не хочу. Замечу лишь, что формат сайта кажется мне немного устаревшим. Об этом же свидетельствует и то, что на RSS этого блога подписалось больше людей, чем на RSS остального сайта.
Я хочу переделать главную страницу и некоторые разделы, чтобы сайт стал чуть более современным. Правда, когда до этого дойдет очередь, я пока не знаю.
С днем рождения!
written.ru четыре года
«Сегодня written.ru исполнилось четыре года!» Из зала доносятся бурные рукоплескания и крики «Ура!»
Год назад я написал заметку о мотивации авторских проектов. Желающие могут с ней ознакомиться, потому что с тех пор мало что изменилось. Единственное, что изменилось — я пришел к выводу, что уже вырос из того возраста, когда мне нужен был свой сайт.
Веб 2.0
Вот, веб 2.0 докатился до gismeteo.ru. Правда, лучше не стало (потому что веб 2.0).
Поскольку зашла речь, позволю себе написать немного о вариантах дизайна written.ru. Несмотря на то, что сайту уже почти четыре года, его дизайн менялся всего несколько раз. Первый дизайн был в определенной степени клоном не самого лучшего дизайна известного сайта. Он продержался почти год. Ему на смену пришел дизайн, ставший прообразом нынешнего внешнего вида сайта.
 Одной из «фишек» нового дизайна стали иконки в шапке (а также практически полное отсутствие декоративной графики в других частях страниц). Особым художественным талантом я не наделен, обработать нужным образом фотографии я бы не смог, поэтому решил нарисовать стилизованные иконки. Конечно, они получались уж слишком стилизованными. Иконку монитора, например, справедливо сравнивали с микроволновкой. Однако мне надоело с ними возиться, и я разместил на сайте то, что сделал.
Одной из «фишек» нового дизайна стали иконки в шапке (а также практически полное отсутствие декоративной графики в других частях страниц). Особым художественным талантом я не наделен, обработать нужным образом фотографии я бы не смог, поэтому решил нарисовать стилизованные иконки. Конечно, они получались уж слишком стилизованными. Иконку монитора, например, справедливо сравнивали с микроволновкой. Однако мне надоело с ними возиться, и я разместил на сайте то, что сделал.
Летом 2007 года я привел внешний вид страниц в порядок: убрал лишние рамки, увеличил отступы, добавил пару градиентов. Вместе с изменением структуры сайта убрал из шапки две иконки. Оставшиеся иконки перерисовывать не стал.
 Наконец, в прошлом году я задумался и об иконках. Решил, что за хорошие иконки я готов отдать N рублей. Поинтересовался, сколько стоят услуги известной команды, занимающейся проектированием визуальных интерфейсов. Оказалось, что M рублей, причем M существенно больше N. Подумал, что за M рублей я и сам могу нарисовать иконки. Почитал статьи, поразглядывал подробнее разные готовые иконки и нарисовал свои. Вышло лучше, чем было.
Наконец, в прошлом году я задумался и об иконках. Решил, что за хорошие иконки я готов отдать N рублей. Поинтересовался, сколько стоят услуги известной команды, занимающейся проектированием визуальных интерфейсов. Оказалось, что M рублей, причем M существенно больше N. Подумал, что за M рублей я и сам могу нарисовать иконки. Почитал статьи, поразглядывал подробнее разные готовые иконки и нарисовал свои. Вышло лучше, чем было.
Такие дела. А вы говорите, веб 2.0…
С трехлетием, written.ru!
Да, это так. Как быстро летит время! Три года назад written.ru появился на просторах Интернета. Написал по этому поводу праздничную заметку номер 75.
Поздравления можно оставлять в комментариях.
Киноблог
Количество записей про фильмы в этом блоге перевалило за некоторое критическое значение, и я для них выделил отдельный блог о кино. Новые записи будут публиковаться там. Старые записи пока (я не придумаю, как сделать редирект получше и киноблог не проиндексируется поисковиками) останутся тут.
Комментарии в блоге
Незаметно подкрадывается Новый год, что, как всегда, дает очередной повод для рефлексии. Пускай это не всем нравится, отказываться от нее я не собираюсь, рефлексия — это святое :)
Я закончил (пока) работу над движком SiteX и системой редактирования (aka CMS). Одно из усовершенствований —

Количество толковых комментариев можно пересчитать по пальцам одной руки. Комментарий про борьбу со спамом. Некто Максим Медведев пытался завязать дискуссию по темам, затронутым в «Апгрейде обезьяны». Чуть больше было просто содержательных замечаний, соответствовавших темам записей. Большая же часть комментариев в блоге —
Впрочем, ничего удивительного в этом нет.
Единственное, что останется в блоге, кроме мусора, это рефлексия по поводу written.ru. Ясно, что рефлексия должна оставаться внешней по отношению к объекту рефлексии. Иначе помимо рефлексии на written.ru может попасть рефлексия по поводу рефлексии над written.ru, рефлексия рефлексии рефлексии и т. д.
Комментарии на сайте отличаются в положительную сторону от комментариев в блоге. Что посеешь, то и пожнешь, да. Безусловным лидером по количеству комментариев является статья Законы мира. Наверно, самый теплый комментарий оставил Валерий Иванович.
Непонятно, зачем я делал подсветку толковых комментариев в блоге. Непонятно, зачем там сделана подписка на комментарии. Там же подписываться не на что. Непонятно, зачем вообще в блоге комментарии. Отключить их надо :)
OpenID
Сделать авторизацию в комментариях с использованием OpenID, что ли?
Надо подумать, что делать с уже имеющимися комментариями. Можно, в принципе, сделать выбор — вводить
Еже***
Летом сначала была сессия. Потом я возился с движком и CMS, так что вроде как было не до написания статей. Да и другие дела тоже были.
Теперь, осенью, мне приходится каждую неделю ездить на занятия из Долгопрудного в Дубну и обратно. Половину недели живу в одном городе, половину — в другом. Компьютер остался в Долгопрудном.
Недавно начал глючить компьютер, причем серьезно. На выходных поменял по гарантии винчестер, купил новый блок питания. Теперь надо всё переустанавливать заново.
Эх… Времени мало остается… Я посмотрел несколько фильмов, впечатления о которых вроде как нужно записать сюда. Но,
А еще я хотел движок блога подправить…
Похоже, в отпуск нужно уходить.
Защита от спама
О, сегодня пришел первый спаммерский комментарий после внедрения новой системы защиты. Один посторонний комментарий за полгода — очень неплохо :) Правда, в данном случае, как следует из логов (прогрузились CSS, JS, картинки), он был сделан не тупым спаммерским ботом, а полноценным браузером. Новая хитроумная система, обходящая любую защиту? На этот раз, к счастью, всё в порядке. Путь от запроса в Гугле к странице с комментариями мог проделать только человек.
Добавлено: появился еще один комментарий. Почерк такой же. Удалил оба. На этот раз пришли по запросу с Яндекса.
У сайта день рождения
Сегодня у сайта written.ru день рождения. Ровно два года назад я закачал на сервер набор
В течение трех недель я написал новый движок (и систему редактирования) с рабочим названием SiteX, о котором я думал и который планировал написать последние полгода. Теперь сайт работает на базе данных, у него есть система редактирования с удобным
Как это обычно случается, я реализовал не всё, что хотел. Иначе чем бы я занимался дальше? ;)
Подробно анализировать события, произошедшие с сайтом за прошедший год, я не буду.
Я неоднократно имел возможность убедиться в том, что самое главное — это сделать первый шаг. Написать материалы, нарисовать
Я знаю, что сделал правильно, когда позапрошлым летом решил создать сайт и довел задуманное до конца.
Пара слов о комментариях
По мотивам обсуждения предыдущей записи.
Для начала рекомендуется прочитать одноименную статью Димы Смирнова. Там всё изложено, как всегда, верно. Вот, например:
Вывод отсюда проще, чем кажется: если человек не оставилe-mail, то с большой степенью вероятности он идиот и его даже слушать не надо.
У меня на сайте некоторые личности оставляли отзывы и комментарии, скажем так, совсем неадекватные. Не так много, правда. Но удалять их — занятие не из приятных. Очевидно, что вводить регистрацию посетителей на этом сайте смысла нет. Поэтому я принял решение, согласно которому, оставляя комментарий, посетитель должен указать свой
В блоге ввод
На самом деле это удобно. Если есть необходимость с моей стороны, я могу связаться с комментирующим и сообщить
Да, пока всё работает не очень гладко. Например, в письмах вместо кавычек рассылаются «непонятные» комбинации символов. Но со временем (в указанные сроки) всё исправится. В частности, введенное имя и
А пока, пожалуйста, указывайте правильный
Опять об авторских проектах и блогах
Первоначально я задумывал written.ru как авторский проект, на котором будут истории и размышления. Тогда всё выглядело как набор файлов html, редактируемых во FrontPage. Достаточно быстро я сообразил, что это не есть хорошо. Через полгода статьи перекочевали в отдельные почти текстовые файлы, дизайн ушел в шаблоны, и всем этим управляет
Прошло еще полгода. К этому времени стало ясно, что трудно провести границу между блогом и остальной частью сайта в том плане, что не всегда однозначно можно сказать, где следует расположить тот или иной материал. Кроме того, записей в блоге накопилось достаточно много, и он начинает «перевешивать» на сайте. Иногда у меня появляются мысли перенести все статьи в блог и оставить только его (особенно после того, как я в блоге сделал систему редактирования). Независимо от этих соображений (а может и зависимо) у меня назрело желание переписать движок для сайта с использованием MySQL. С нуля. Ну или почти с нуля. С нормальной системой редактирования. Фактически, CMS, но узкоспециализированную.
Возможные решения:
1. Изменить модель хранения и доступа к информации. Сейчас это отдельно статьи на сайте и записи в блоге. Предлагается для рассмотрения вариант knowledge base. Зачем это надо? Такая система хранения записей в отличие от уже надоевших блогов не распространена. Можно постараться и сделать CMS доступной для распространения. Нужно продумать, как те материалы (в том числе из блога), что есть сейчас, впишутся в рамки knowledge base.
2. Оставить всё, как есть. Наиболее простое решение. Правда, придется писать два отдельных движка для блога и для сайта, что не является оригинальным, поскольку уже проделывалось очень много раз.
Добавлено: Материалы на сайте в разделе «Заметки» и записи здесь, в блоге, совершенно различны «по духу». Нет смысла размещать статьи в блоге. Они представляют самостоятельную ценность. Им больше подходит роль структурной единицы на сайте. Записи в блоге в большинстве своем короткие. Они описывают
Структура сайта (распределение статей по разделам) сейчас достаточно наглядна, трудностей у пользователей не возникает. Они также знакомы с блогами. А «knowledge base» может вызвать у новых посетителей затруднения.
Один из вариантов — сделать «блогообразный knowledge base». К некоторым (или всем) ключевым словам можно сделать описание, которое и будет «основным темообразующим документом» в случае необходимости, затем можно разместить ссылки на статьи или даже разделы, имеющие те же ключевые слова, а после выводить записи.
Еще добавлено:
…контент, который востребован и не теряет актуальности со временем (или теряет, но не так быстро, как, например, новости)…
Не совсем понятно, что делать с контентом, который устаревает достаточно быстро (а у меня он есть). В результате размышлений я пришел к выводу, что существующая форма, в которой воплощено содержимое, адекватнее «knowledge base». Придется делать по сути два отдельных движка, хоть и тесно интегрированных. В блоге сделаю возможность давать описание ключевым словам. А также нужно подумать о реализации более тесной связи между блогом и статьями через ключевые слова.
Новогоднее…
Новый год на носу. Народ заинтересовался новогодними поздравлениями и изготовлением снежинок из бумаги. Сразу говорю, что о снежинках я уже написал.
Старый год уходит. Можно, наверно, подводить итоги. Что там было в поздравлении год назад?
Мною намечены дальнейшие перспективы развития сайта. Для начала планируется смена внутренней структуры, при этом добавится поддержка новых возможностей. Потом будет совершенствоваться содержание. Я постараюсь, чтобы новые посетители нашли для себя полезные или интересные материалы, и приложу все усилия для того, чтобы оправдать доверие тех, кто здесь не первый раз.
Внутреннюю структуру поменял. Новые возможности добавил. Содержание совершенствовал. Постарался и приложил усилия. Кому интересно, что же я сделал, почитайте. В общем, намеченные перспективы были реализованы. Конечно, по ходу работы возникли новые идеи. Но об этом — в следующий раз.
Что касается всего остального, сказать однозначно нельзя. В
404
Однажды, когда мы делали
Оказывается, не я один заинтересовался поиском 404 в обычной жизни. Пару дней назад набрел на небольшую коллекцию чисел 404 Ильи Бирмана.
Пойти, постучаться, что ли, в 404 комнату? Интересно, они в ответ говорят «Not Found»? ;)
Хостинг для блога
У компании «Зенон Н.С.П.» недавно появился новый тарифный план — «блог». Его стоимость — 72 доллара в год. Она явно не обоснована и завышена. Мой сайт целиком обходится мне в 30 долларов в год, из которых 20 — доменное имя. Разумеется, для этого нужно найти нормальный хостинг, который обладает необходимыми и качественными характеристиками по разумной цене.
И еще немного на тему хостинга. Зашел сегодня из любопытства на e2e.ru посмотреть, как он поживает. А там вот что написано:
Также, ставим всех существующих пользователей в известность, что ВСЕ поддомены в зоне .e2e.ru забанены поисковой системой Яндекс.
Хорошо, что я от них вовремя ушел. Несерьезно выглядят товарищи при всем старании, несерьезно.
Сайту written.ru — год
Сегодня у сайта written.ru день рождения. Год назад он появился на просторах Интернета. Сейчас самое подходящее время для того, чтобы взглянуть в прошлое и подвести некоторые итоги.
38 статей и 38 записей в блоге. Много это или мало? Я отдаю себе отчет в том, что это очень мало. За год можно было написать гораздо больше. Но, с другой стороны, за такую деятельность я не получаю ни копейки. Я делаю это исключительно ради удовольствия. Когда есть настроение, я пишу. Когда нет времени, приходится оставлять сайт до лучших времен. Но,
Нельзя сказать, что сайт сейчас такой, каким я его задумал с самого начала. Я мыслил, что на нем должны быть только Рассказы и Взгляд на мир, которые теперь являются подразделами Заметок. Хотя они и остаются одной из самых важных для меня частей, содержимое сайта ими отнюдь не исчерпывается.
Один из трудных вопросов — выбор тем для статей. Кажется, что можно написать о многом. Но стоит задуматься, что интересно читателям, как количество возможных тем значительно сокращается. Почти сразу мне захотелось сделать нечто, что поможет оживить сайт, чтобы каждый раз посетитель видел
Стоит упомянуть Научный калейдоскоп. Хоть он и обновляется не так часто, как хотелось, его создание было оправданным. Многие интересуются, как же поделить эту чертову окружность на пять частей. Ответы на этот и другие вопросы находятся в Научном калейдоскопе. Туда же переехали статьи по игре «Жизнь».
Недавно у сайта появился новый дизайн, он обзавелся доменным именем второго уровня — written.ru.
Год — это большой срок для подобных авторских проектов. Но бросать работу над сайтом я пока не намерен. У меня еще есть идеи, которые стоит реализовать. Да и новые идеи, думаю, не за горами.
Я должен сказать спасибо тем читателям, которые были со мной на протяжении этого года, а также выразить надежду, что недавно присоединившиеся читатели найдут здесь много интересного для себя.
Новый дизайн
Нельзя не заметить, что сайт претерпел некоторые изменения. Это связано с тем, что я расту :). Увеличивается багаж знаний, меняется точка зрения. Стали очевидными недостатки тех идей, которые еще вчера казались хорошими. И пусть меня ругают некоторые, якобы новый дизайн выполнен так, как делают все. Это не так. Я в будущем вернусь к обсуждению этой точки зрения.
В ходе работы меня посетили некоторые полезные идеи, которые стоит сформулировать и записать на память. Очень вероятно, что я открою раздел, посвященный сайтостроительству (добавлено: уже открыл), и эта заметка будет не только отчетом о проделанной работе, но и обзором тех проблем, которые я хочу в нем затронуть, а так же описанием задач, над которыми я буду работать дальше.
В оформлении страниц использование графики сведено к минимуму. Все декоративные изыскания реализованы в верхней части страницы. Даже в случае неприязни посетителем этих изысканий, при чтении страница прокручивается, верхняя часть исчезает и взору предстает почти текстовый дизайн (почти потому, что остается служебная графика в виде небольшого количества иконок). Общий объем декоративной и служебной графики — 20 килобайт.
Страницы занимают всю доступную ширину окна. Как известно, невозможно сверстать макет, который будет одинаково хорошо смотреться в окнах разных размеров. Главная задача (которую я старался решить) — добиться читаемости и на мониторах 640*480, и на 1600*1200.
Структуру информации — разбиение материалов по рубрикам — пришлось изменить. 12 ссылок на разделы в шапке (против 6 нынешних) — это перебор. Или, вот еще, отдельный раздел «Лирика», содержащий 2 стихотворения… На самом деле, мне было лень рисовать 12 иконок, да и придумывать для каждой из 12 категорий уникальную иконку — весьма трудное занятие. Это и побудило реализовать назревшую потребность. Идея ЧПУ, которой я стараюсь следовать, идея постоянства URL и система удобной рубрикации вступают в конфликт, следствие которого — такие изменения структуры сайта.
К навигационным инструментам добавился еще один — ключевые слова, дополняющий систему рубрик.
К внутренним изменениям следует отнести отображение положения текущего материала относительно других разделов.
Страницы сверстаны с использованием стандарта XHTML 1.0 и CSS. Больная тема — поддержка стандартов современными браузерами. Постоянно приходится балансировать между стандартами и подгонкой под конкретный браузер. Конечно, больше всего «капризничает» Internet Explorer, на эту тему исписано огромное количество виртуальной макулатуры. Рассказ о необычных методах борьбы с IE, использованных мной, останется на потом.
Некоторых вещей, которыми хотелось заняться, я не трогал. Иначе дорабатывал бы сайт очень долго, и в результате вышел бы дизайн ради дизайна. А так — дизайн во имя удобства пользователей (я надеюсь).
Блог почти не изменился, но это пока. Ожидают реализации в нем поиск, ключевые слова, как и заметка об идеальном блоге, авторском проекте и связи между ними.
В появившейся справа простейшей системе голосования вы можете оценить новый дизайн. Если же у вас возмущение или удивление дошло до словесной формулировки, оставьте его в комментариях к этой записи.
Регистрация домена второго уровня
Вчера я зарегистрировал домен второго уровня WRITTEN.RU. Пока он по независящим от меня техническим причинам не работает, но в скором времени это исправится.
Предварительно я выяснил ситуацию на рынке регистраторов. Сначала мой выбор пал на самарскую компанию «РегТайм». Как они заявляют, у них самые низкие цены. Для москвичей предлагали удобный вариант регистрации в
Поскольку для регистрации домена в зоне .RU (на себя, а не на нечестного регистратора!) необходимо заключение договора в письменной форме, вариант с «РегТайм» для меня отпал.
 Тогда я, долго не раздумывая, решил воспользоваться услугами самого главного регистратора, компании
Тогда я, долго не раздумывая, решил воспользоваться услугами самого главного регистратора, компании
Четко и быстро. Не возникло никаких дополнительных вопросов и проблем. Мне нравится, когда работают профессионалы. Остается приятное впечатление от их деятельности.